Rich-контент — это маркетинговый инструмент, который позволяет добавить в описание на карточке товара мультимедийные элементы, такие как изображения и видео.
Rich-контент повышает интерес потенциальных покупателей к товарам. С его помощью вы также можете акцентировать внимание на отдельных характеристиках или достоинствах товара.
Не добавляйте в rich-контент картинки без текста. Так внешние поисковые системы не смогут проиндексировать карточку — это плохо отразится на продвижении в поисковой выдаче.
Rich-контент должен коротко и ёмко описывать товар. Не перечисляйте все ключевые слова, по которым хотите продвигать карточку в поиске — это испортит впечатление покупателей и снизит позицию в поиске и категориях.
Для вашего удобства мы подготовили шаблон в формате JSON, где собрали разные виджеты. Виджеты содержат параметры, которые отвечают за представление мультимедийного контента и текстовых подписей. Например, изображение располагается по всей ширине с текстом ниже. Или изображения расположены в шахматном порядке, текст располагается сбоку. Отображение мультимедийного контента настраивается как для сайта, так и для мобильной версии.
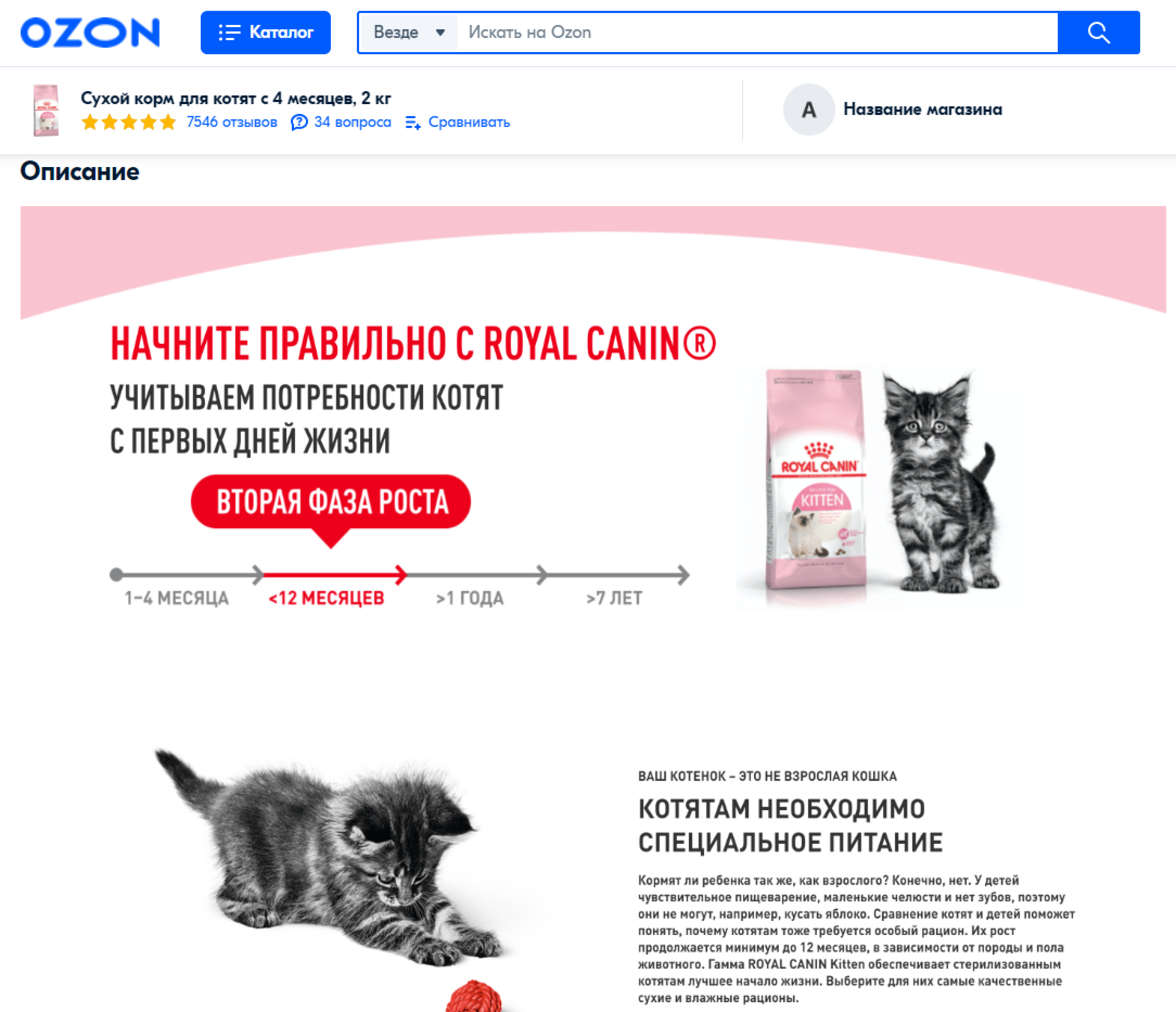
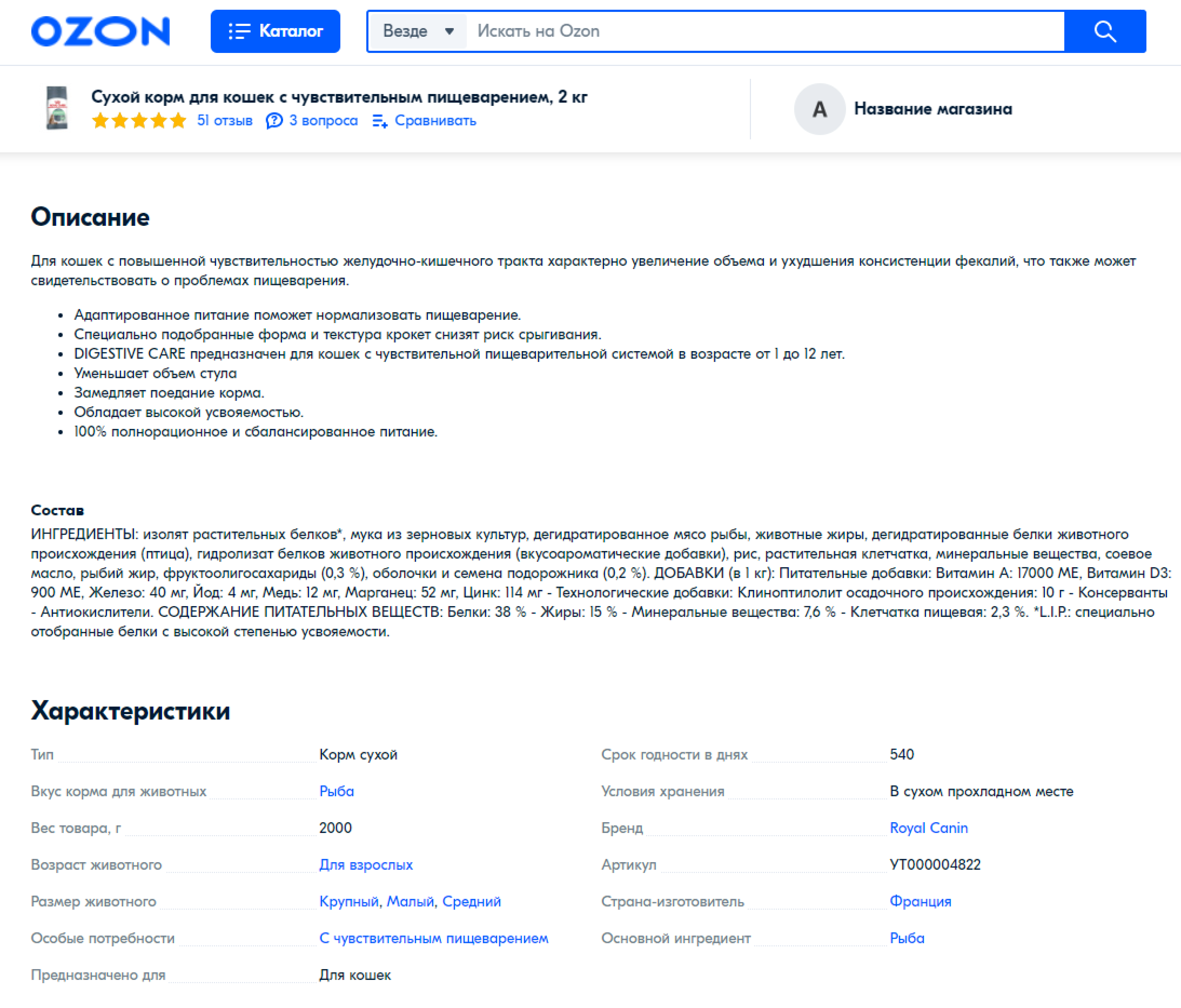
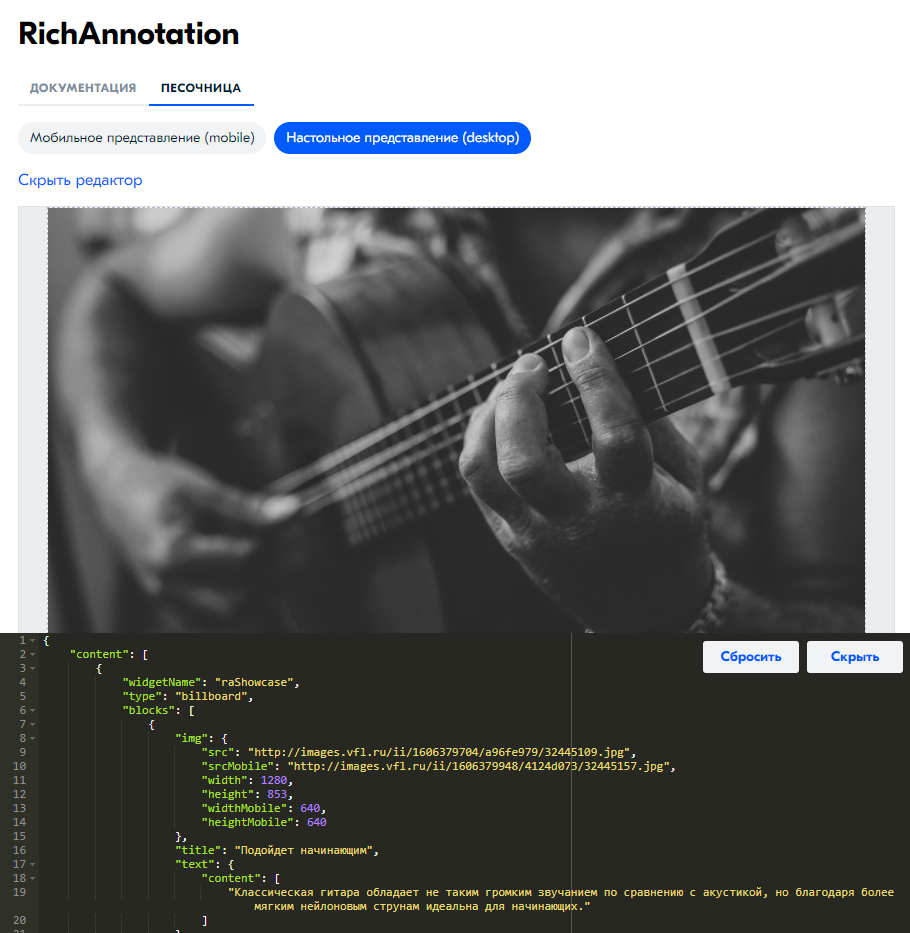
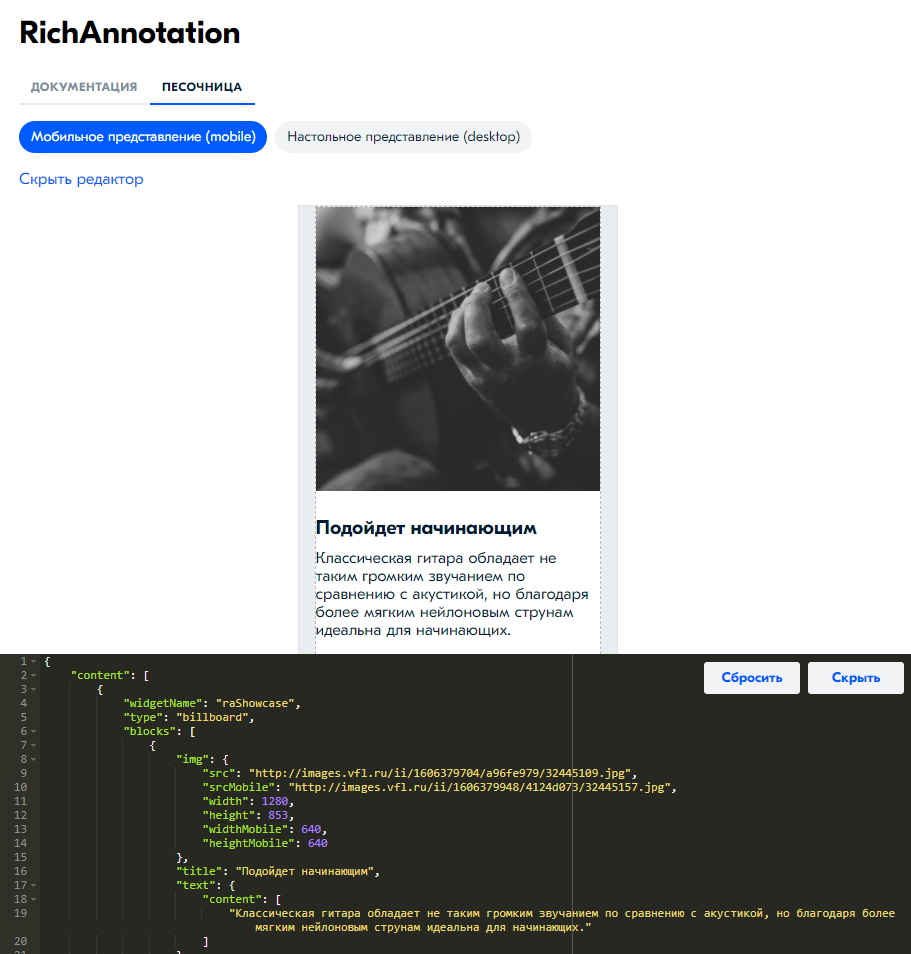
Посмотрите, как изменится описание на карточке товара, если добавить rich-контент:
Шаблон для заполнения в формате JSON
Преимущества загрузки rich-контента:
- использование стилей Ozon: если правильно заполнить шаблон, описание товара будет корректно отображаться на разных типах устройств;
- безопасная и быстрая загрузка контента без использования iframe.
Создать rich-контент #
Это можно сделать в конструкторе:
- Через визуальный редактор. Соберите rich-контент из готовых виджетов, блоки настраиваются и адаптируются под любой размер экрана.
- Через песочницу — напишите код JSON и сразу проверьте, что получилось.
Если у вас уже есть готовый код JSON, добавьте его в карточку.
Добавить rich-контент в визуальном редакторе #
Необходимо создать сразу две версии отображения rich-контента: десктопную и мобильную.
Открыть конструктор можно на отдельном сайте или в личном кабинете.
Чтобы открыть конструктор в личном кабинете:
-
Перейдите в раздел Товары → Список товаров.
-
Нажмите
 в строке с нужным товаром и выберите Редактировать товар.
в строке с нужным товаром и выберите Редактировать товар. -
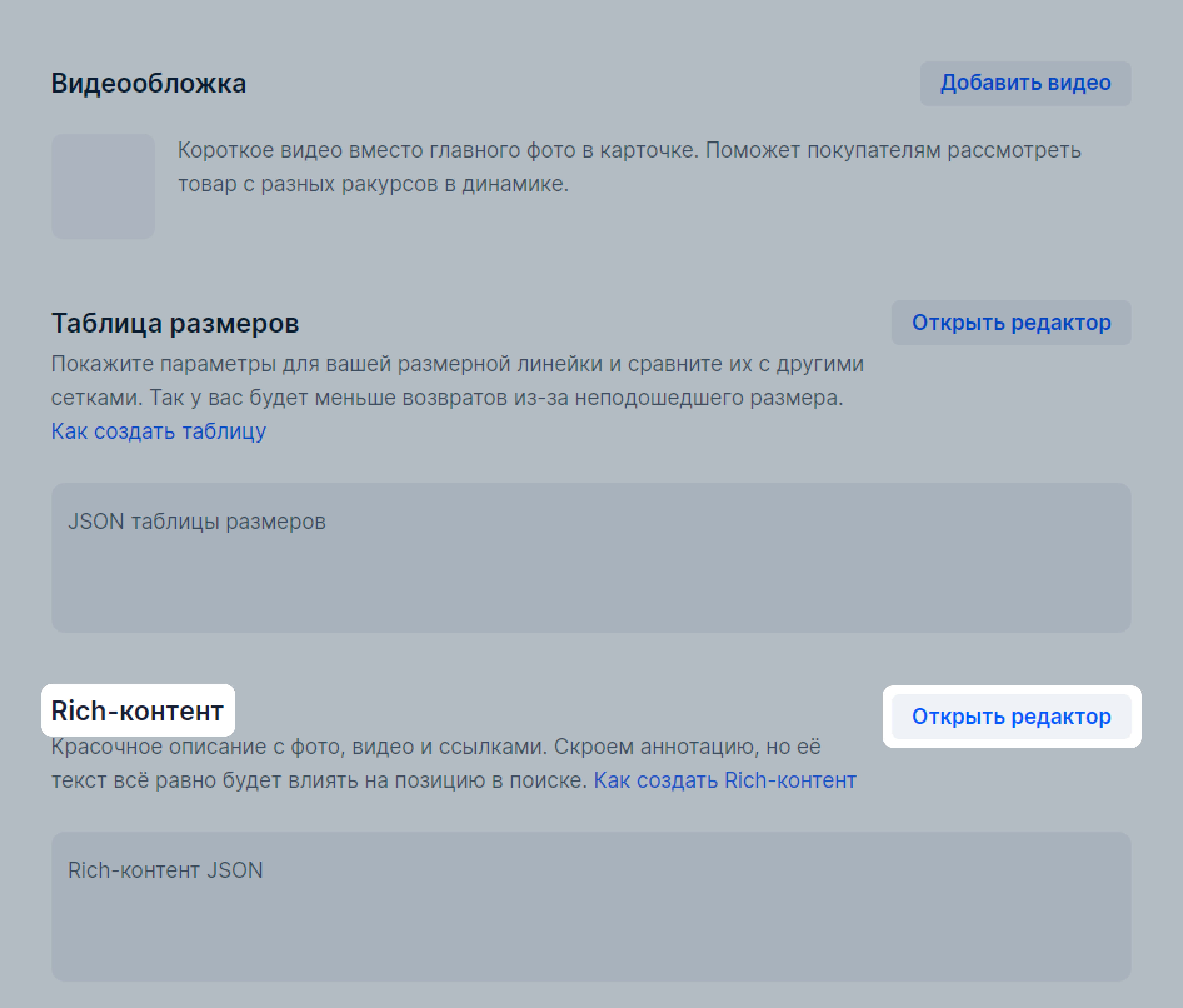
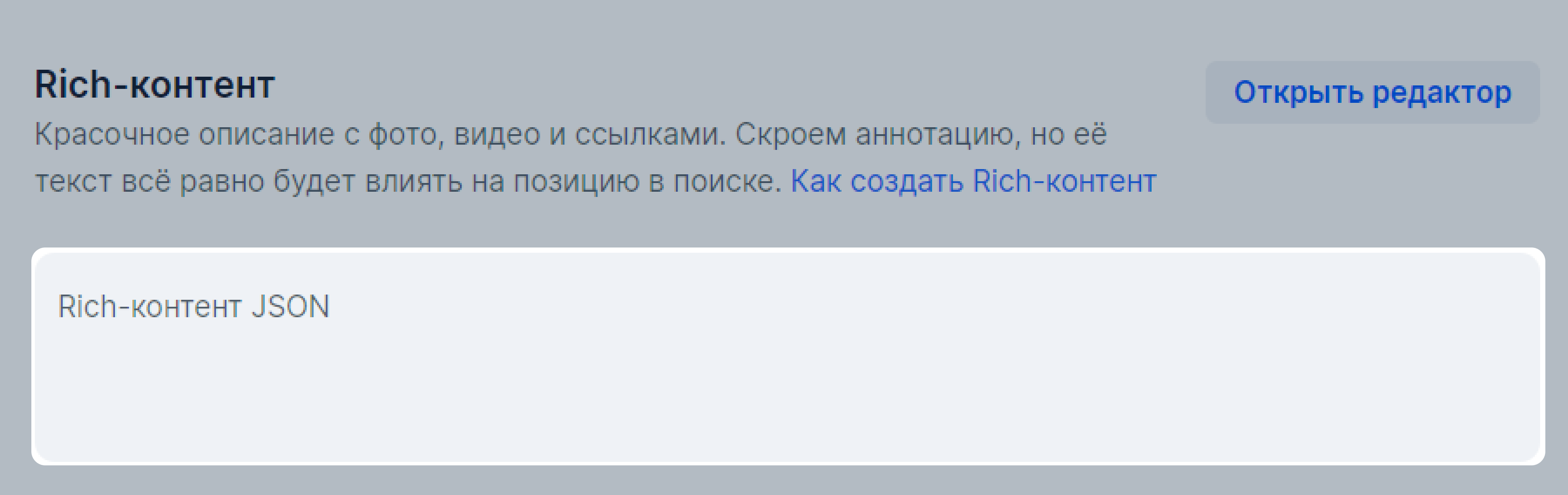
Откройте вкладку Медиа и в блоке Rich-контент нажмите Открыть редактор.

-
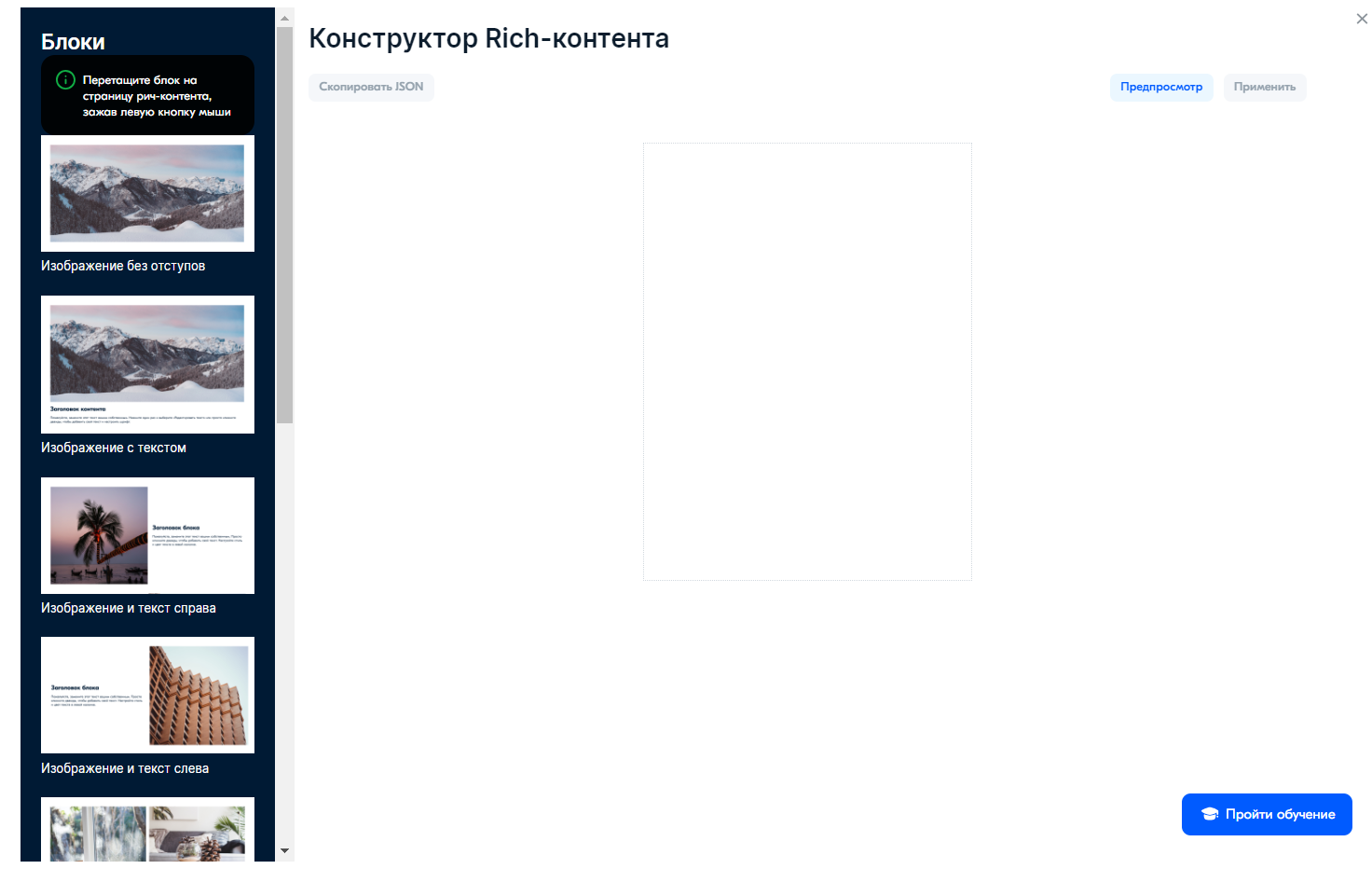
Нажмите Создать.
-
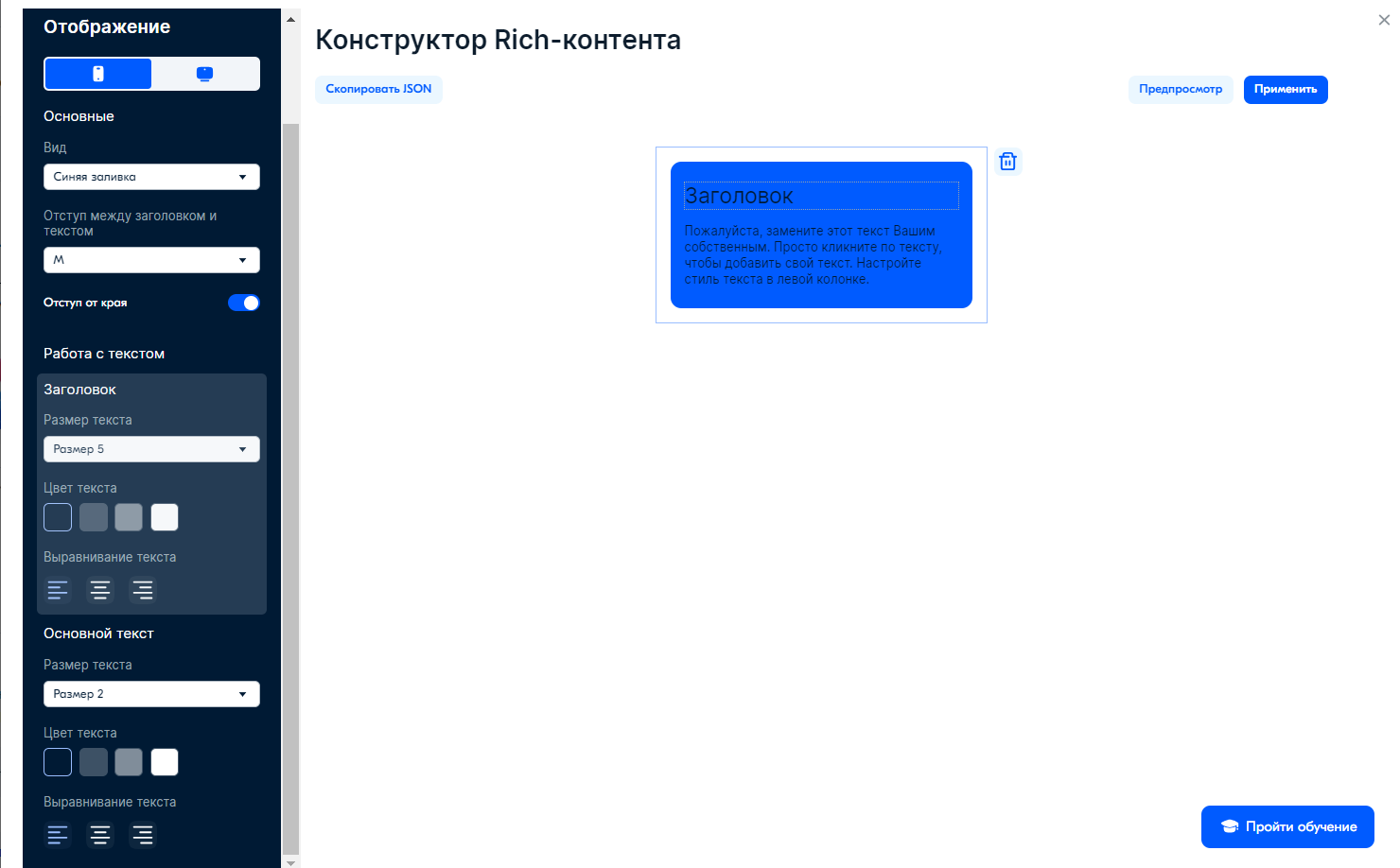
Выберите нужный виджет из панели слева и перетащите в рабочую область. Можно добавить несколько блоков – для этого вернитесь в предыдущее меню и перетащите новый блок в свободную область.

-
Нажмите на добавленный виджет, чтобы отредактировать его.
Вы можете:
- Удалить виджет — нажмите
 .
. - Переместить ниже или выше — нажмите

 .
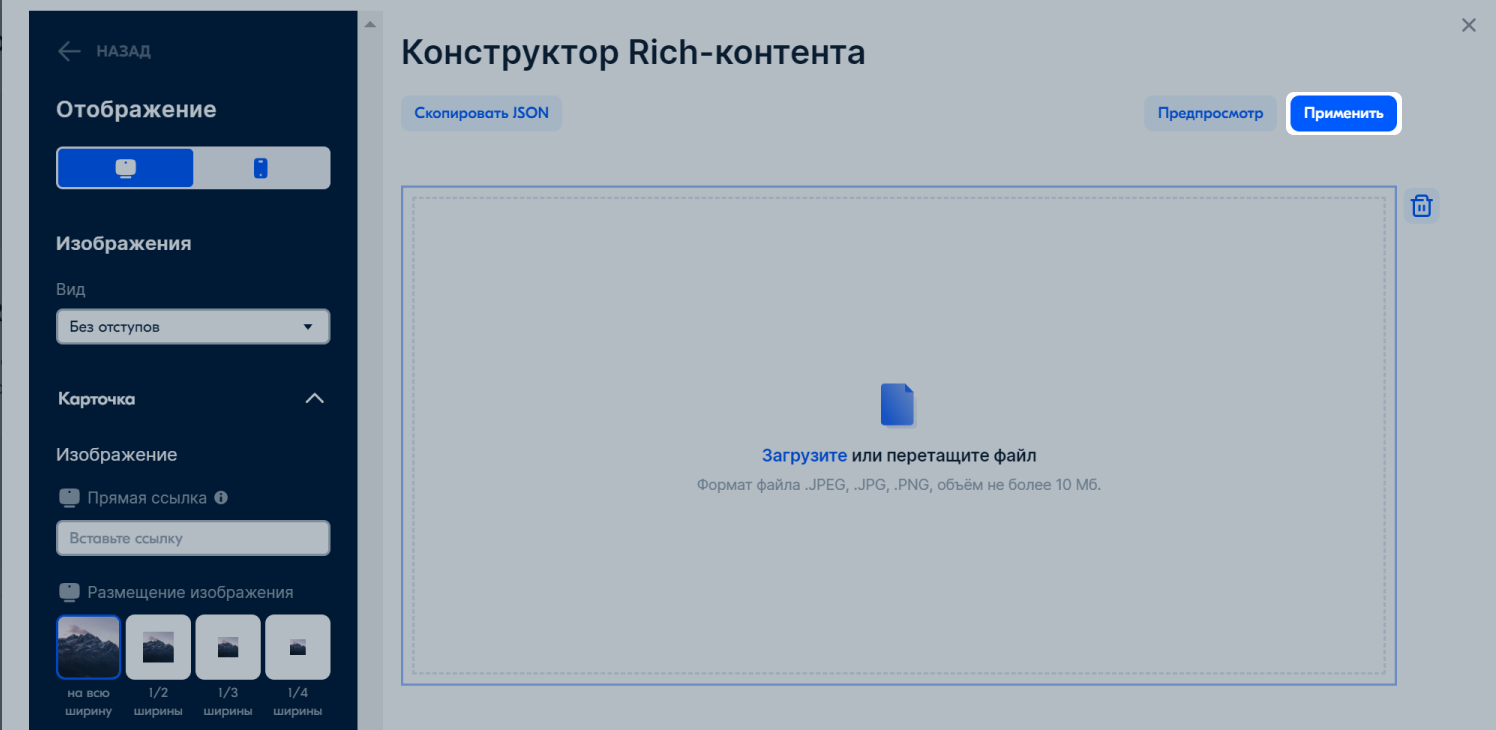
. - Загрузить изображение и видео.
- Добавить текст.
- Посмотреть, как будет выглядеть виджет, — нажмите Предпросмотр. Можно проверить отображение на компьютере и мобильном устройстве.
- Удалить виджет — нажмите
Когда всё будет готово, добавьте rich-контент в карточку товара.
Если вы внесёте изменения и закроете конструктор, система сохранит черновик, и вы сможете продолжить позже. При работе в личном кабинете черновики сохраняются для каждого товара, на внешнем сайте сохраняется только последняя версия.
Добавить изображение в визуальном редакторе #
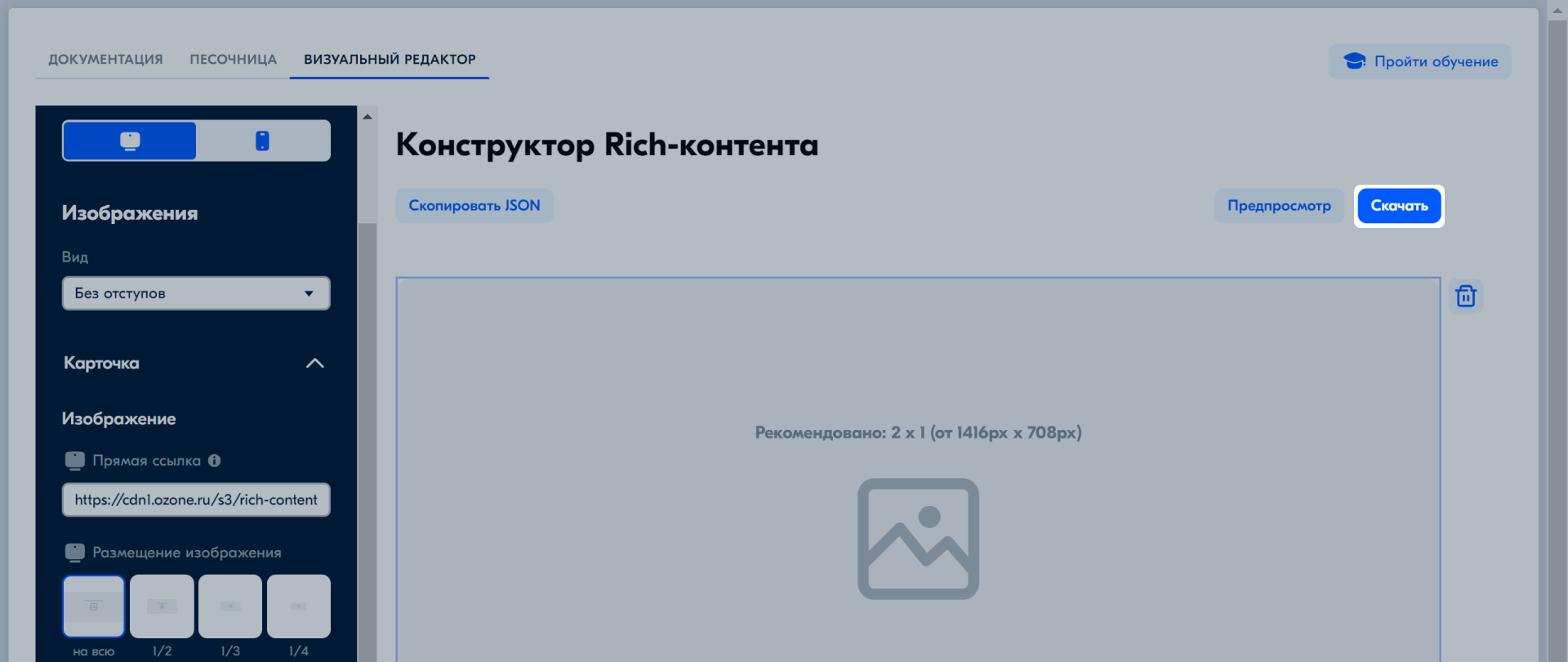
Подготовьте картинки в двух вариантах — для отображения на компьютере и мобильных устройствах. Тогда rich-контент будет хорошо выглядеть на любом экране.
Требования к изображениям: формат JPG, JPEG, PNG, размер до 10 МБ. Не используйте файлы формата GIF — с ними карточка будет долго загружаться.
Для каждого изображения можно настроить:
- Размер картинки в разделе Размещение изображения.
- Переход на другой товар по клику на фото — скопируйте адрес карточки на Ozon и добавьте в поле Ссылка в изображении. Указывать ссылки на другие сайты нельзя.
- Текстовое описание — покупатель увидит эту надпись, если картинка не загрузилась.
Редактировать текст в визуальном редакторе #
-
Нажмите на стандартный текст и напишите свой. В заголовках есть ограничение по символам — система обрежет всё, что не уместилось в 2 строки.
-
Прокрутите панель слева до раздела Работа с текстом. Настройте параметры для заголовка и основного текста:
- размер,
- цвет,
- выравнивание.
Для компьютеров и мобильных устройств текст настраивается одинаково.

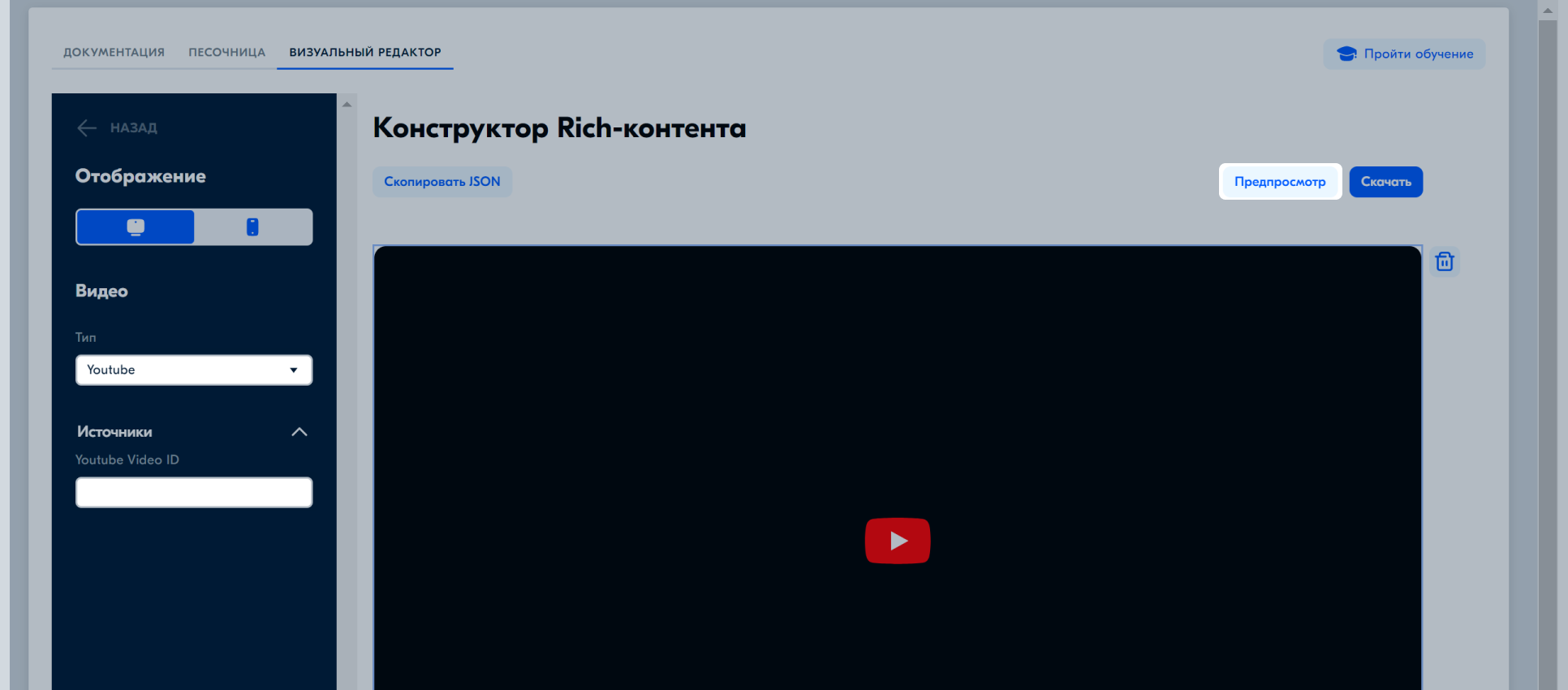
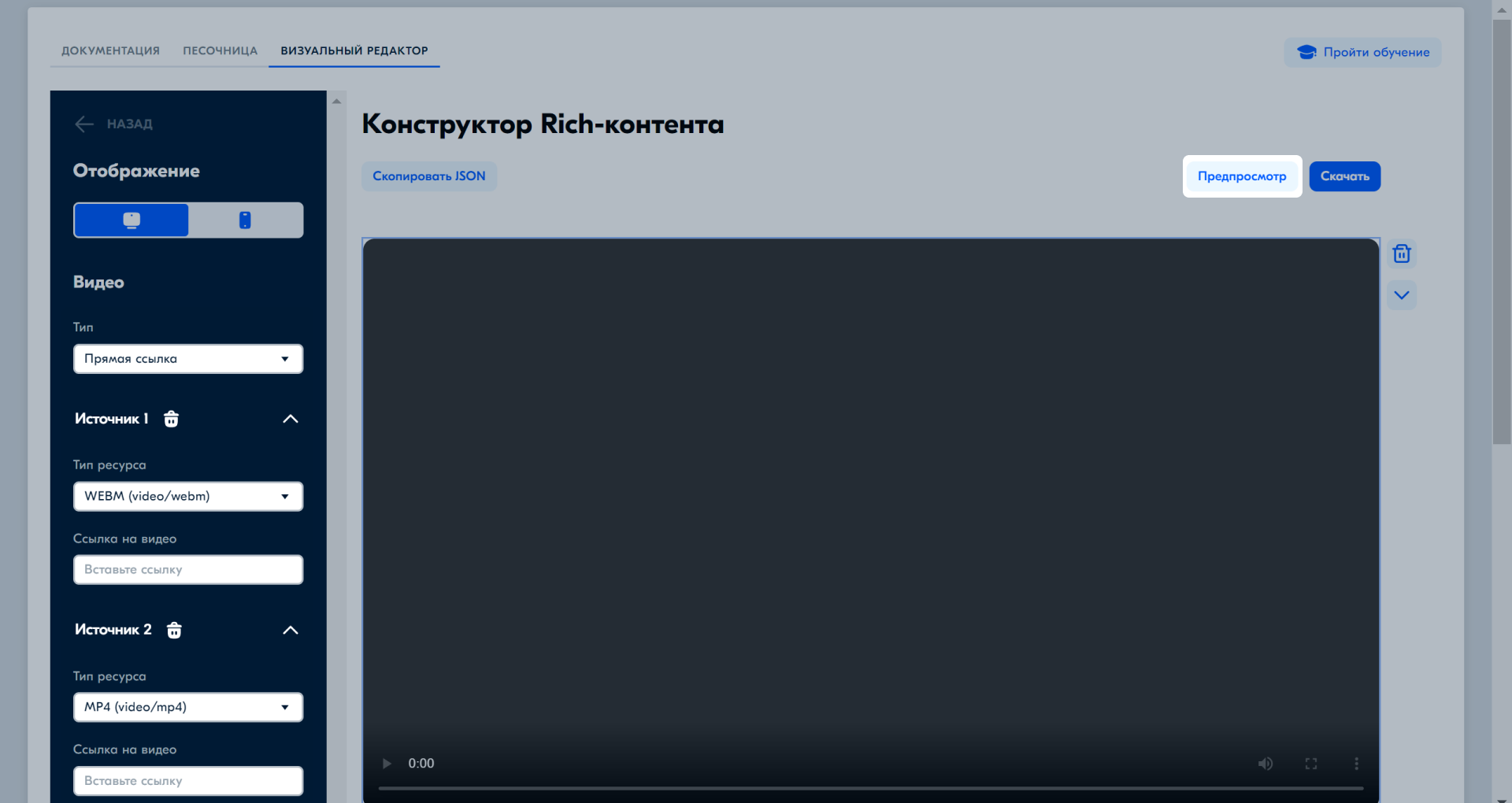
Добавить видео в визуальном редакторе #
Добавить rich-контент из конструктора в карточку товара #
Через конструктор в личном кабинете #
Когда всё будет готово:
- Нажмите Применить в правом верхнем углу конструктора — код автоматически появится в поле Rich-контент.
- Нажмите Далее и сохраните товар. Если в карточке было описание, rich-контент будет отображаться вместо него.

Через конструктор на сайте #
Когда всё будет готово:
- Нажмите Скачать в правом верхнем углу конструктора.

- Откройте полученный файл любым текстовым редактором и скопируйте код.
- Перейдите в раздел Товары → Список товаров, в строке с нужным товаром нажмите
 и выберите Редактировать товар.
и выберите Редактировать товар. - Откройте вкладку Медиа и вставьте код в поле Rich-контент.
- Нажмите Далее и сохраните товар.
Если в карточке было описание, rich-контент будет отображаться вместо него.
Можно добавить rich-контент сразу для нескольких позиций:
- через XLS-шаблон — в столбце Rich-контент JSON;
- через API — с помощью запроса POST /v3/product/import.

Редактировать код JSON в конструкторе #
-
Откройте шаблон.
-
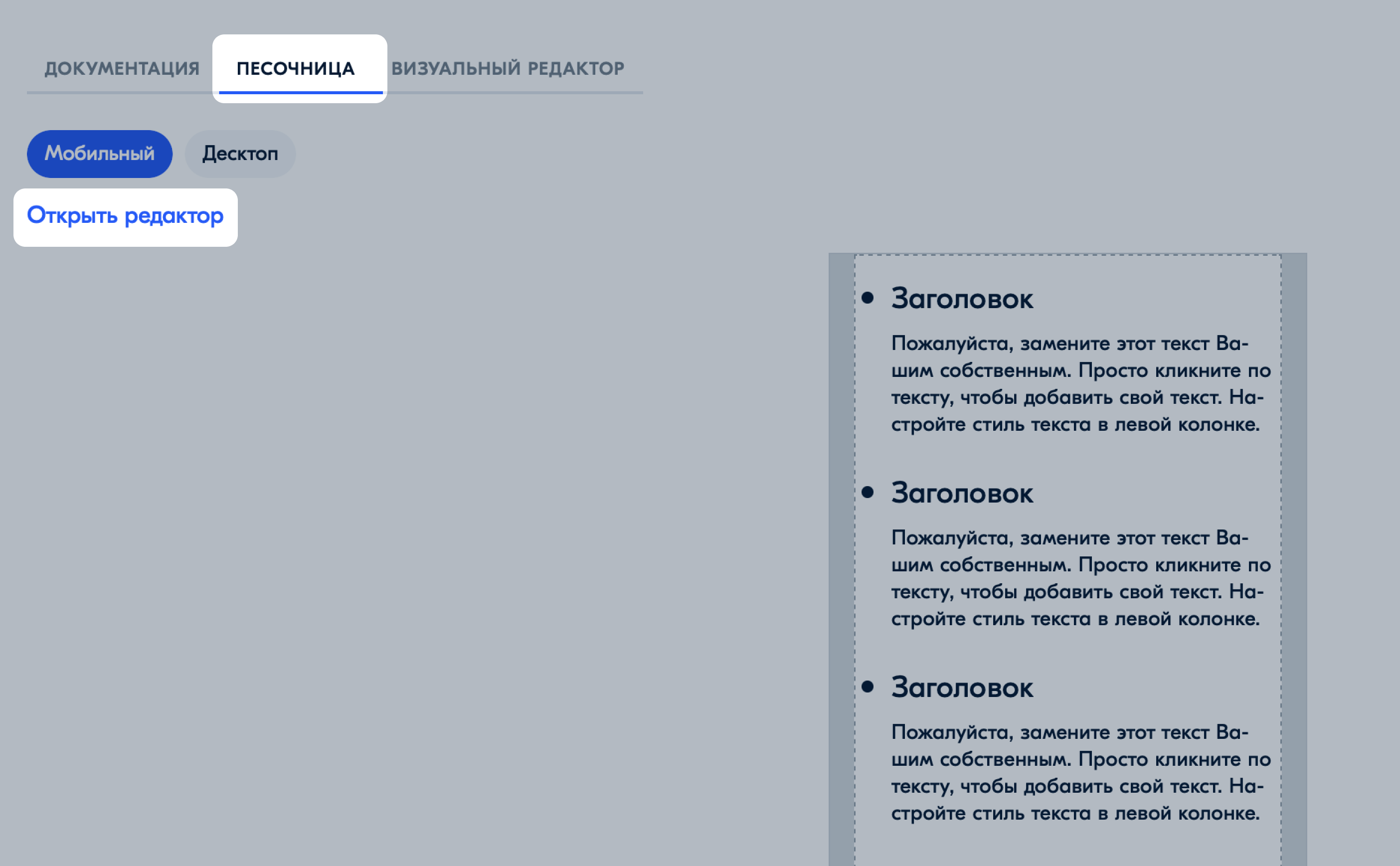
Выберите вкладку Песочница. Вы увидите макет с фото, текстовыми подписями к фото и видео. Все изменения, которые вы внесете в редакторе, отобразятся на макете.
-
Нажмите Открыть редактор.

-
Внесите необходимые изменения в редакторе: добавьте прямые ссылки на изображения, вставьте текст, укажите размер фото. Чтобы добавить видео, укажите прямую ссылку или ID видео на YouTube. Копируйте и добавляйте подходящие виджеты. Удалите из редактора те виджеты, которые вы не используете.
В редактор мы добавили несколько разных виджетов. Например, чтобы добавить изображение с текстом под фото, заполните параметры:
- scr — прямая ссылка на изображение, которое отображается на сайте;
- srcMobile — прямая ссылка на изображение, которое отображается в мобильной версии сайта или в приложении;
- width — ширина изображения на сайте;
- height — высота изображения на сайте;
- widthMobile — ширина изображения в мобильной версии;
- heightMobile — высота изображения в мобильной версии;
- title — подпись к изображению (заголовок);
- content — подпись к изображению (текст).
Внимательно следите за тем, чтобы каждой открытой скобке соответствовала закрытая скобка.
Пример одного заполненного виджета:
{
"widgetName": "raShowcase",
"type": "billboard",
"blocks": [
{
"img": {
"src": "http://images.vfl.ru/ii/1606379704/a96fe979/32445109.jpg",
"srcMobile": "http://images.vfl.ru/ii/1606379948/4124d073/32445157.jpg",
"width": 1280,
"height": 853,
"widthMobile": 640,
"heightMobile": 640
},
"title": "Подойдет начинающим",
"text": {
"content": [
"Классическая гитара обладает не таким громким звучанием по сравнению с акустикой, но благодаря более мягким нейлоновым струнам идеальна для начинающих."
]
}
}
]
}
Если в коде присутствует ошибка, в правом нижнем углу вы увидите надпись Некорректный JSON.
-
Добавьте rich-контент любым способом:
- В личном кабинете: скопируйте код из шаблона и добавьте его в поле Rich-контент JSON.

- В XLS-файле через шаблон: скопируйте код из шаблона и добавьте его в столбец Rich-контент JSON.
- Через API: используйте запрос POST/ v3/product/import.
- В личном кабинете: скопируйте код из шаблона и добавьте его в поле Rich-контент JSON.
Добавить rich-контент через API #
Чтобы отправлять запросы через Ozon Seller API, вам нужен идентификатор пользователя и ключ API. Для этого:
-
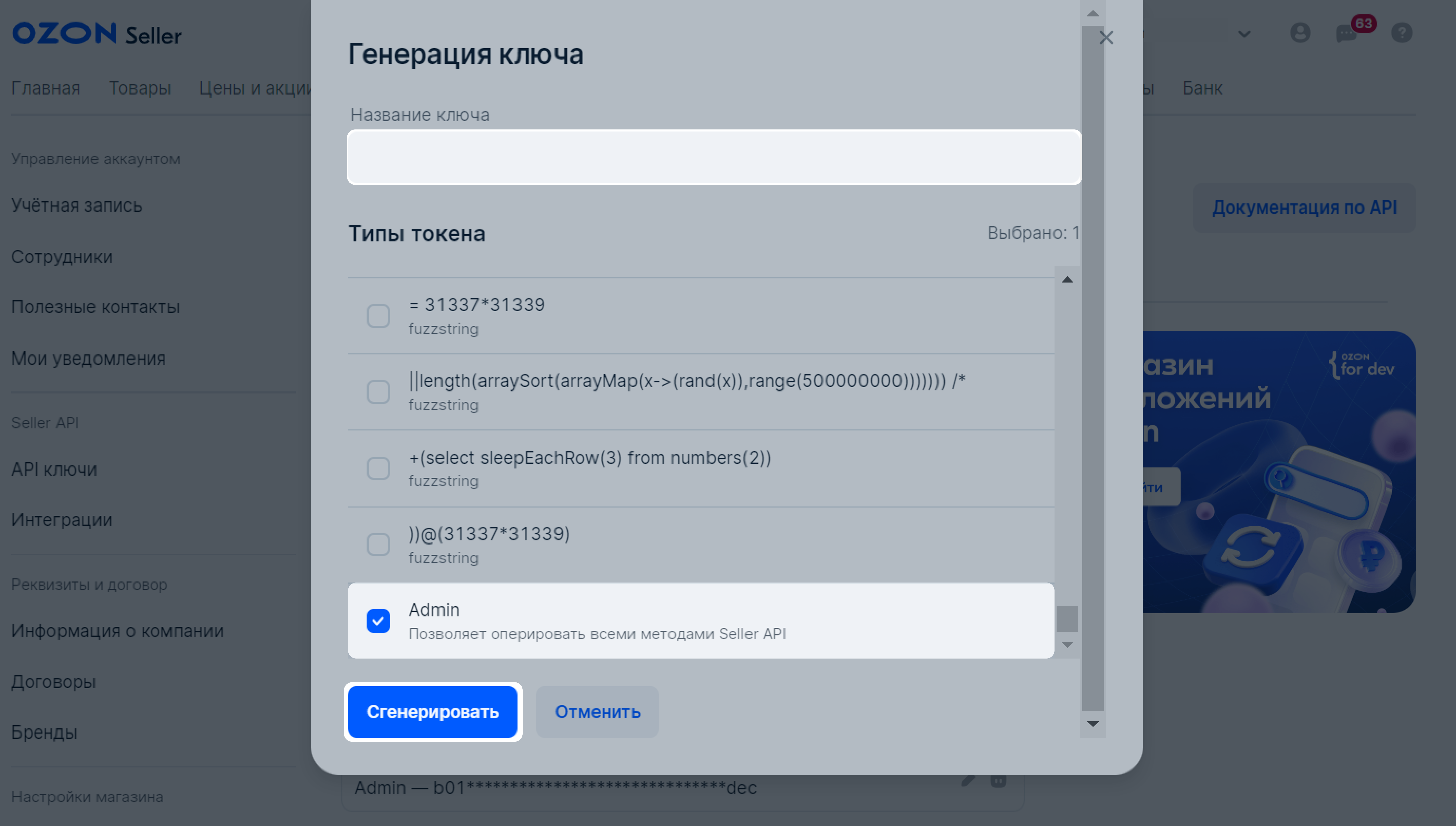
В личном кабинете перейдите в раздел Настройки → API ключи и нажмите Сгенерировать ключ.
-
Введите название ключа и выберите роль.
-
Нажмите Сгенерировать.

-
Используйте запрос POST/ v3/product/import для добавления Rich-контента.
Как пользоваться документацией к rich-контенту #
В документации вы можете найти дополнительную информацию о разных виджетах. Например, вы можете уточнить, сколько блоков можно добавить в тип виджета «chess».
-
Откройте документацию к rich-контенту, перейдите в описание типов.
-
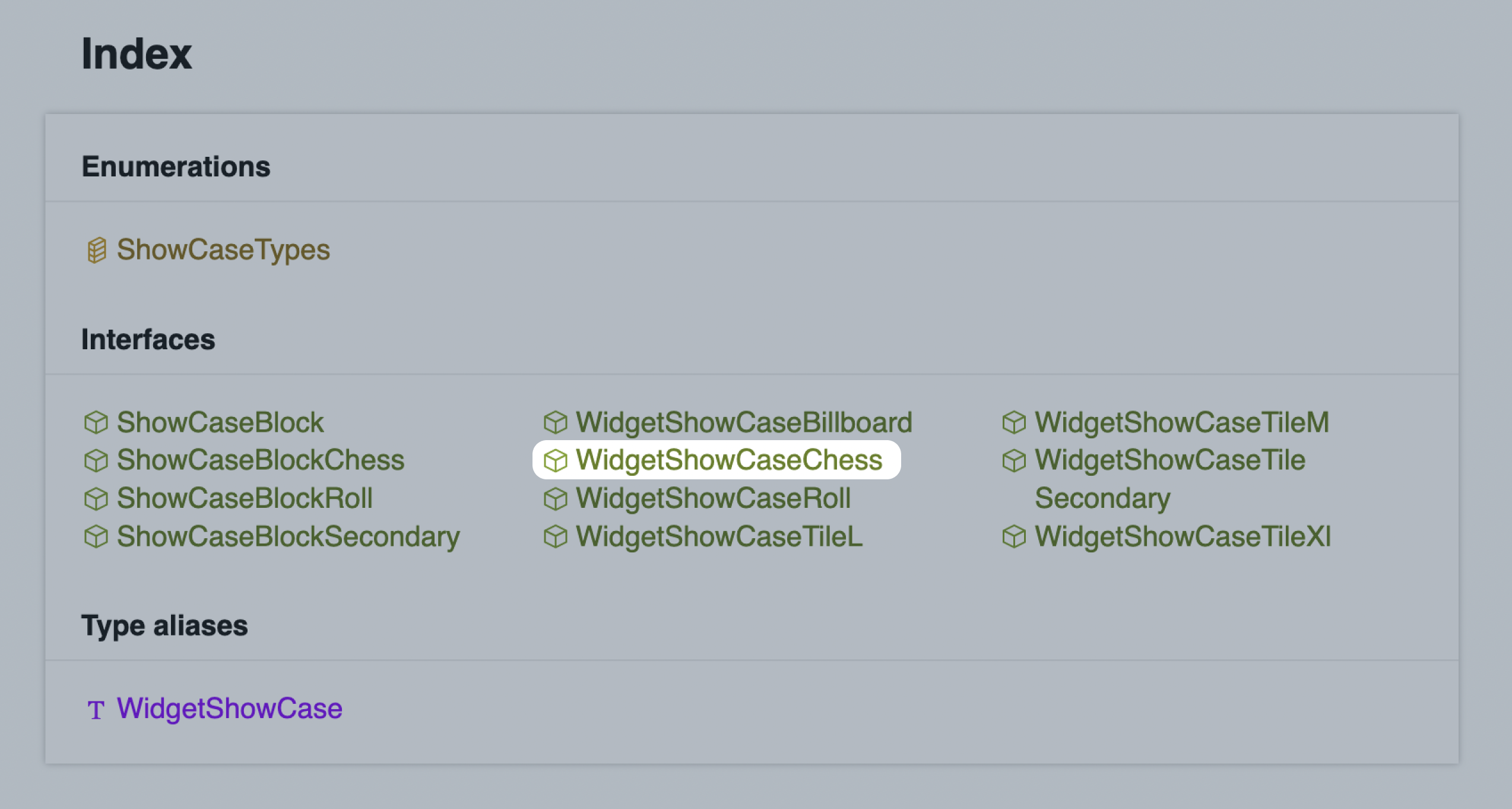
Зайдите в модуль v0_3/showcase/types.
-
Выберите виджет WidgetShowCaseChess.

-
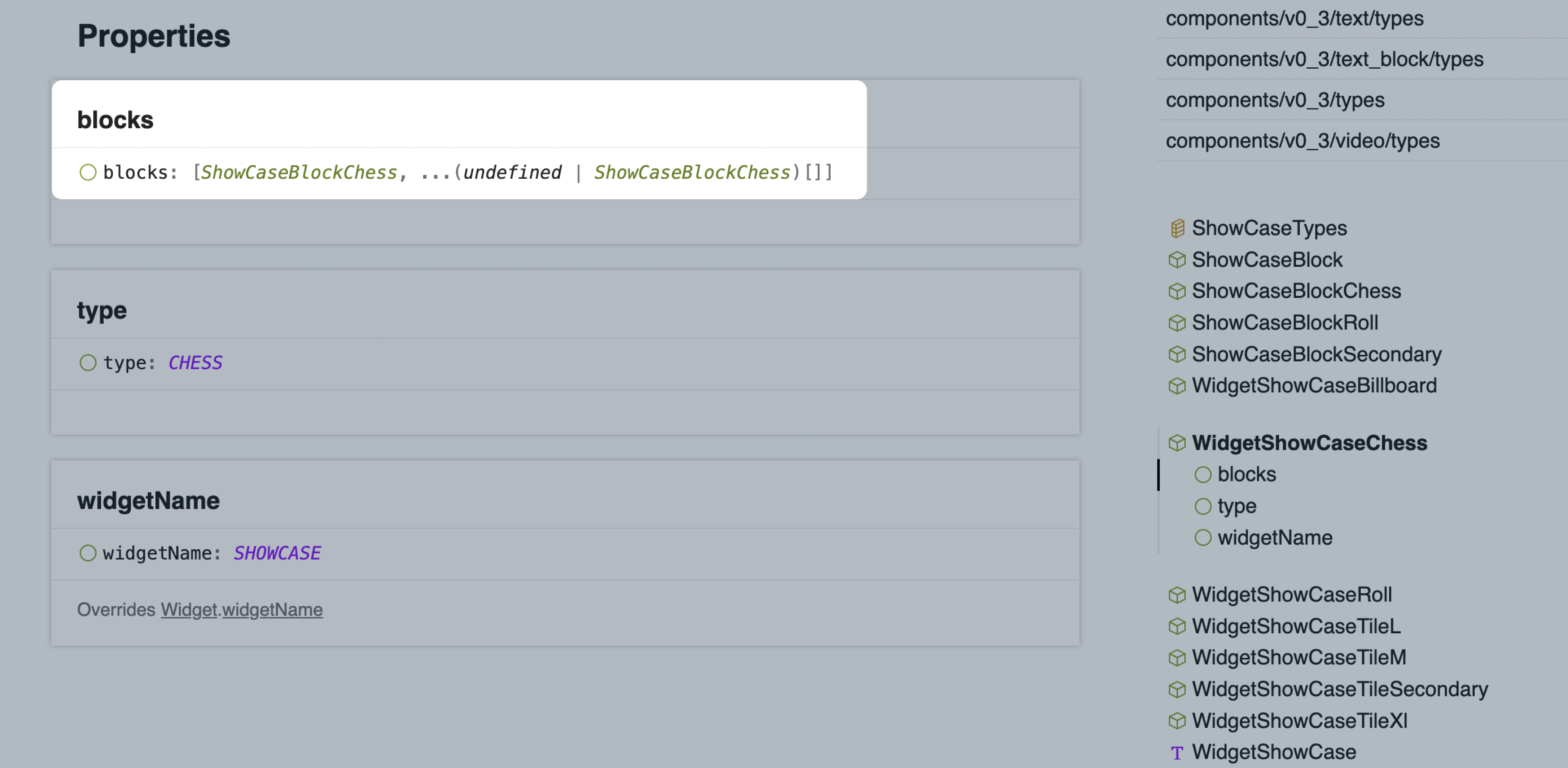
В разделе Properties перечислены все параметры, которые необходимо указать для выбранного виджета. Параметр blocks добавляет изображение и подпись к нему. Минимальное количество блоков в виджете «chess» — 2. Максимальное количество блоков — 6 в одном виджете.

Получить прямую ссылку на изображение #
Если у вас есть собственный сайт, дайте прямые ссылки на изображения, размещённые на нём. Или воспользуйтесь бесплатным сайтом-фотохостингом. Например, vfl.ru. Выберите нужное изображение и нажмите Загрузить. В блоке Прямая ссылка на изображение скопируйте ссылку и добавьте в редактор.