Rich-içerik — ürün detay sayfası açıklamalarına video ve resim gibi multimedya öğeleri eklemenize olanak sağlayan bir pazarlama aracıdır.
Rich-içerik, potansiyel alıcıların ürüne olan ilgisini arttırır. Rich-içerik yardımıyla ayrıca ürünün kendine ait özelliklerine ve üstün taraflarına dikkat çekebilirsiniz.
Rich-içeriğe metin olmayan resimler eklemeyin. Aksi takdirde harici arama motorları ürün kartını dizinlerine ekleyemeyecektir ve bunun da arama motoru sıralamalarınız üzerinde olumsuz etkisi olacaktır.
Rich-içerik, ürünü kısa ve net bir şekilde tanımlamalıdır. Aramada yükselmesini istediğiniz karta ilişkin tüm anahtar kelimeleri listelemeyin. Bu, alıcıların izlenimini olumsuz etkileyerek arama ve kategorilerdeki konumu düşürecektir.
Size kolaylık sağlamak amacıyla çeşitli Widget’lerin bir araya getirildiği JSON formatında bir şablon hazırladık. Bu Widget’ler multimedya içeriğinin ve alt yazı metin ve başlıklarının gösterilmesiyle ilişkili parametreleri içerir. Örneğin, tam genişlikte yerleştirilmiş bir resim ve altında bir metin veya bir satranç tahtası şeklinde yerleştirilmiş resimler ve yanında bir metin. Multimedya içeriğinin görünümü hem web sitesi hem de mobil versiyon için yapılandırılır.
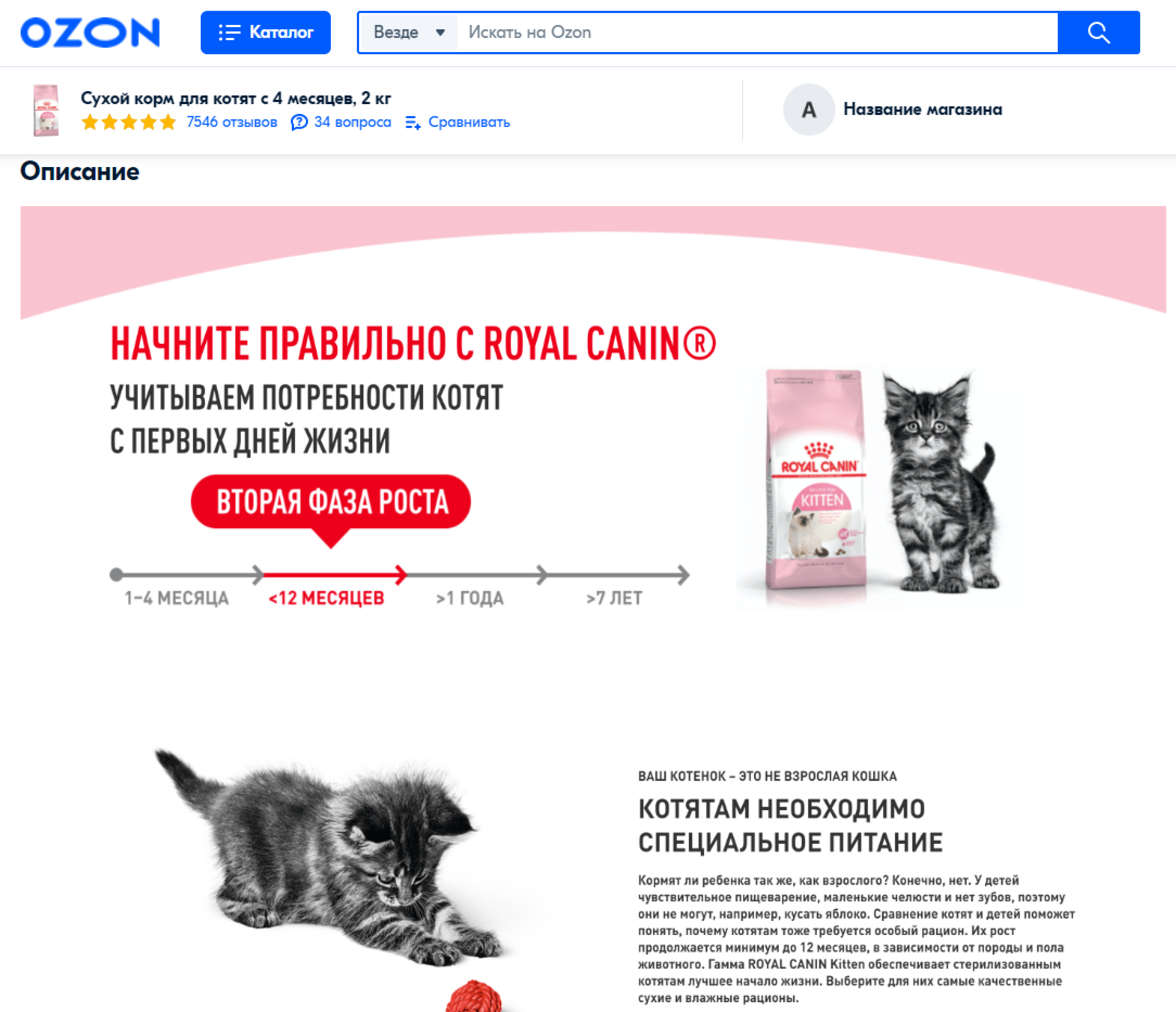
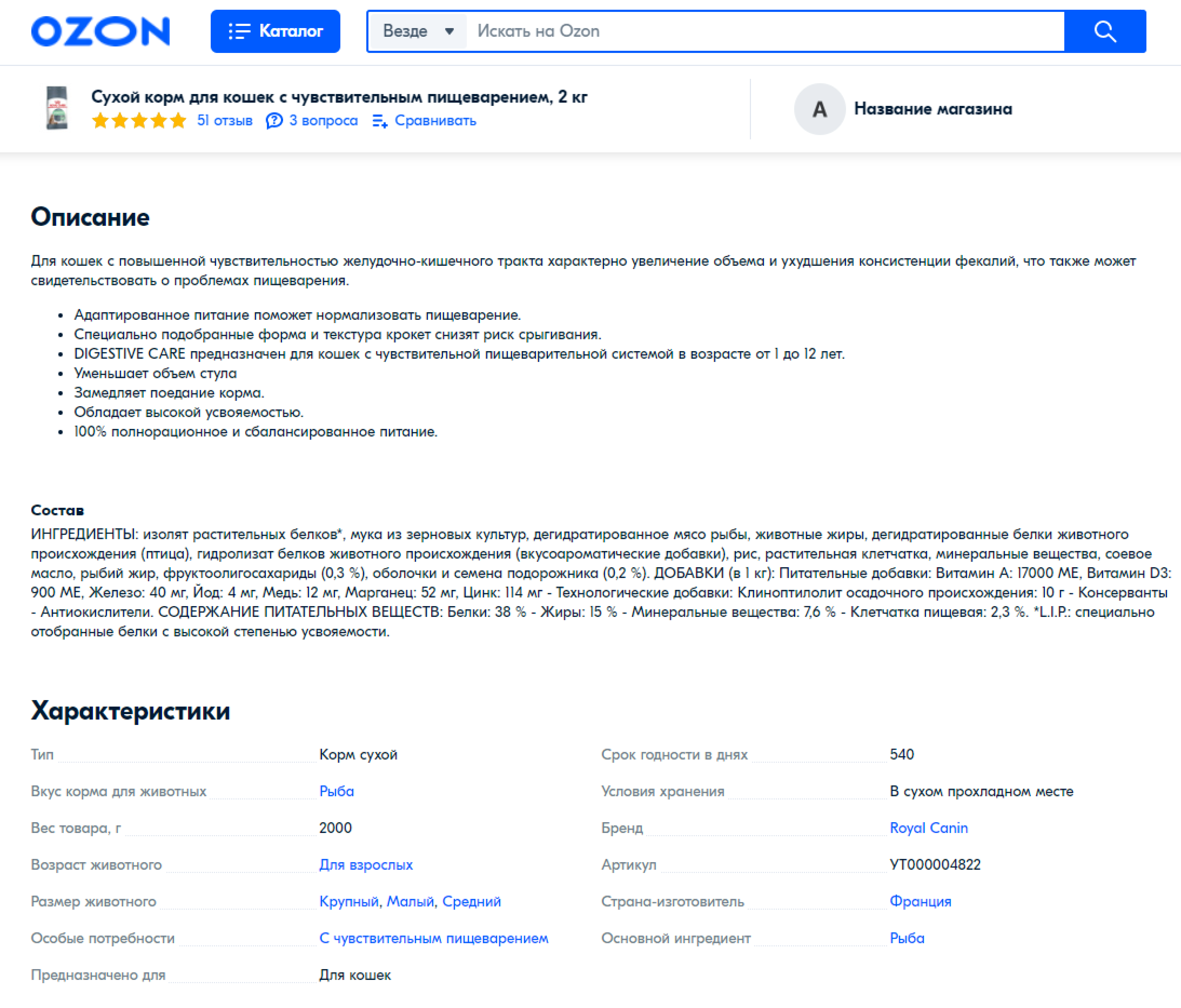
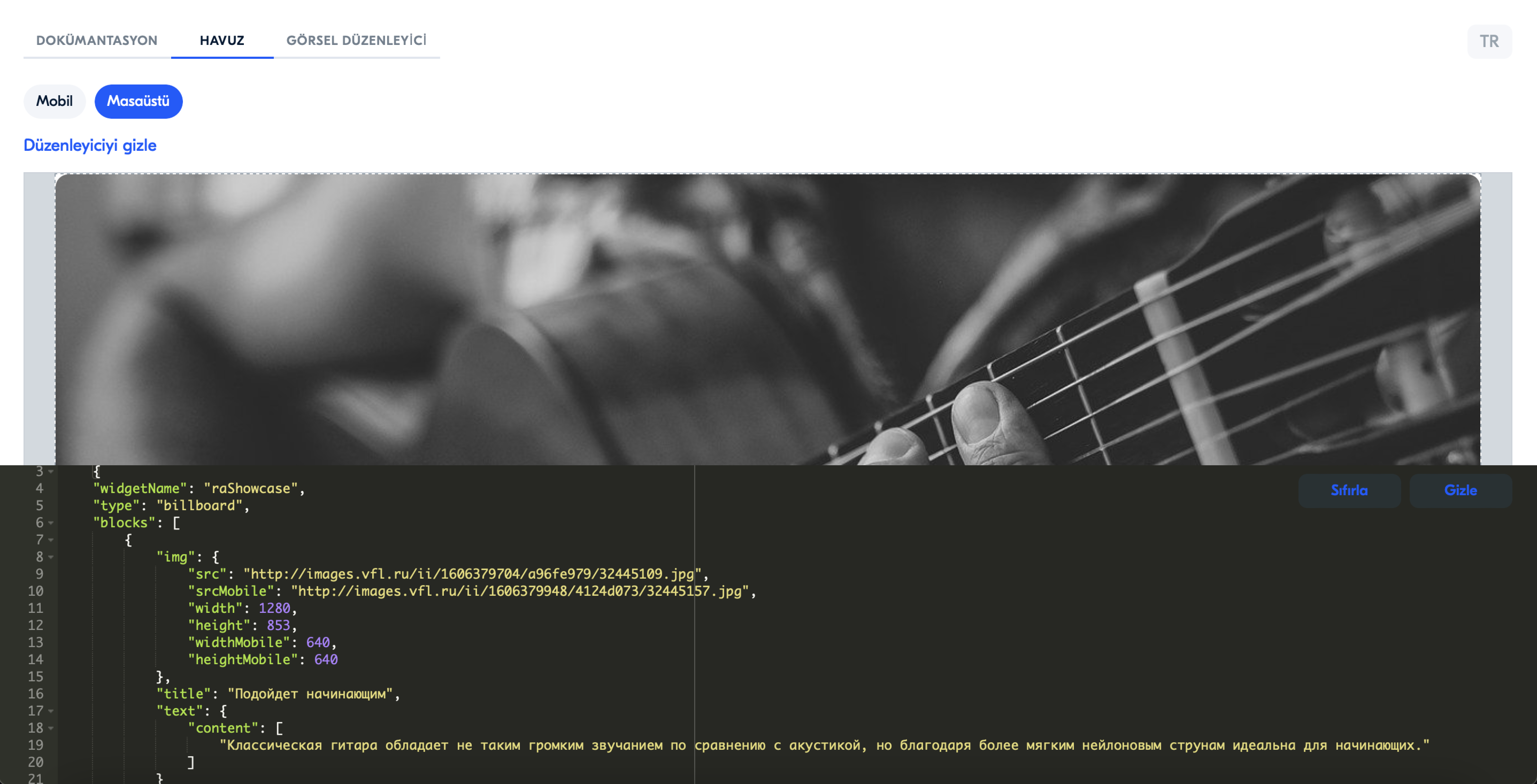
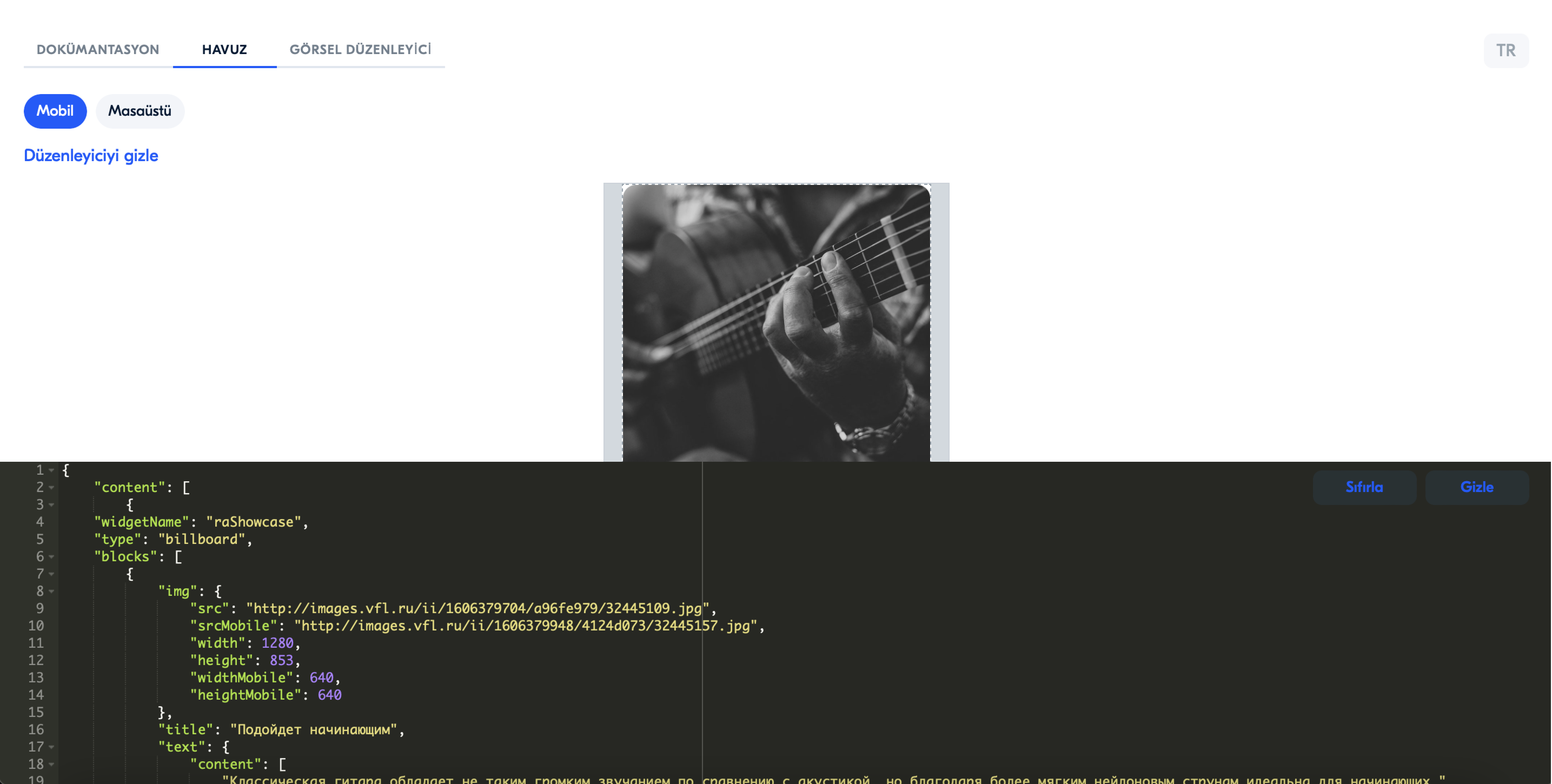
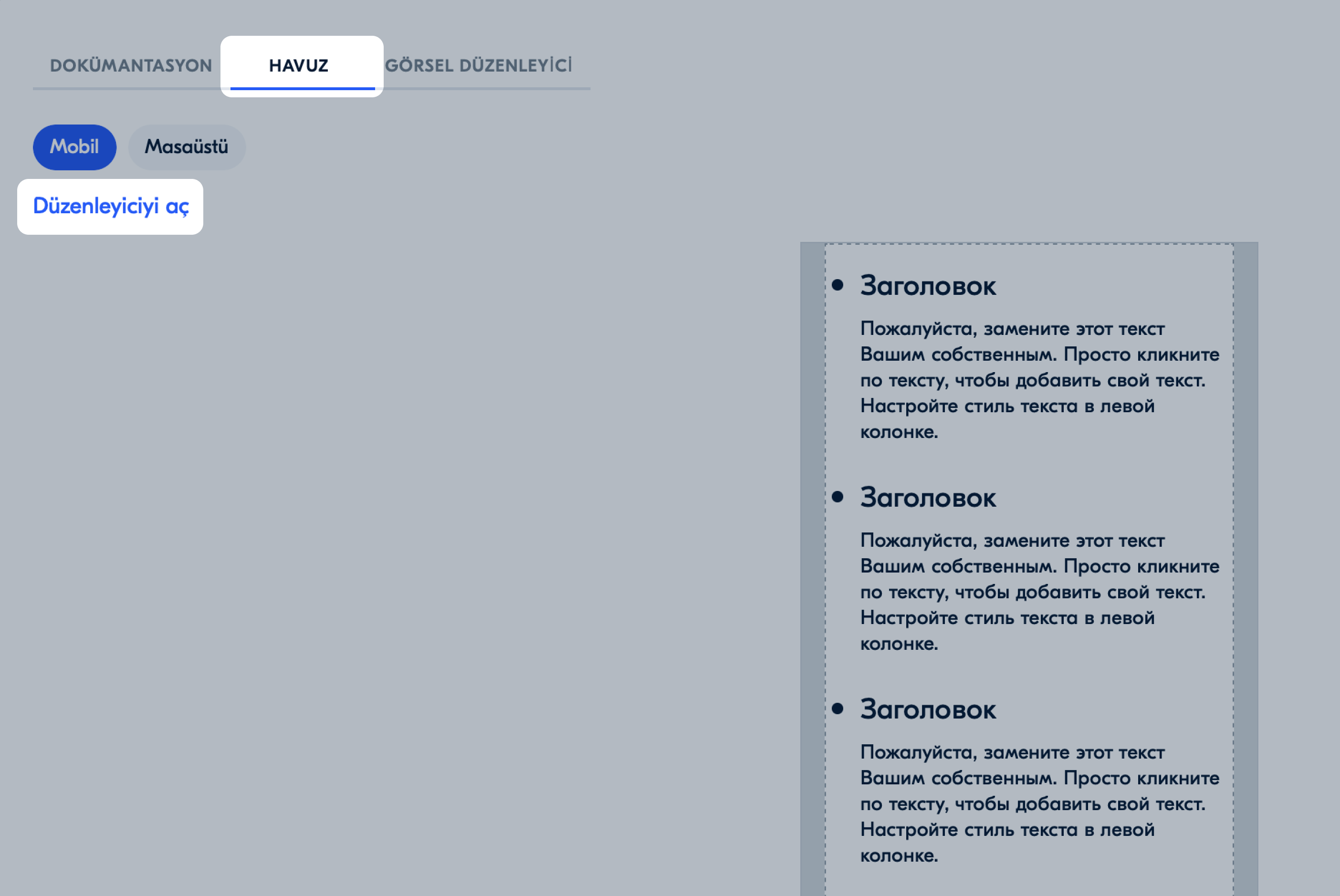
Ürün detay sayfasındaki ürün açıklama kısmının rich-içerik eklenmesi durumunda nasıl değiştiğini görün:
JSON formatında doldurulacak şablon
Rich-içerik yüklemenin avantajları:
- Ozon stillerini kullanma: sablonu doğru bir şekilde doldurursanız ürün açıklaması farklı tip cihazlarda doğru şekilde görüntülenir;
- iframe kullanmadan içeriğin güvenli ve hızlı bir şekilde yüklenmesi.
Rich-içerik oluşturma #
Bunu içerik oluşturucuda yapabilirsiniz:
- görsel düzenleyicide: hazır widget’lardan rich-içerik toplayın, bloklar her ekran boyutuna uyacak şekilde özelleştirilebilir ve uyarlanabilir;
- havuz (sandbox): JSON kodunu yazın ve ne olduğunu hemen kontrol edin. JSON kodunuz zaten hazırsa karta ekleyin. Rich-içerik için dokümantasyon
Görsel düzenleyiciye rich-içerik ekleme #
Rich-içerik görüntüsünün masaüstü ve mobil olmak üzere iki versiyonunu aynı anda oluşturmak gerekir.
İçerik oluşturucuyu ayrı bir site üzerinden veya kişisel hesabınızdan açabilirsiniz
İçerik oluşturucuyu kişisel hesabınız üzerinden açmak için:
-
Ürünler ve fiyatlar → Ürün listesi sekmesine gidin.
-
İlgili ürünün satırındaki
 simgesine tıklayın ve Ürünü düzenle’yi seçin.
simgesine tıklayın ve Ürünü düzenle’yi seçin. -
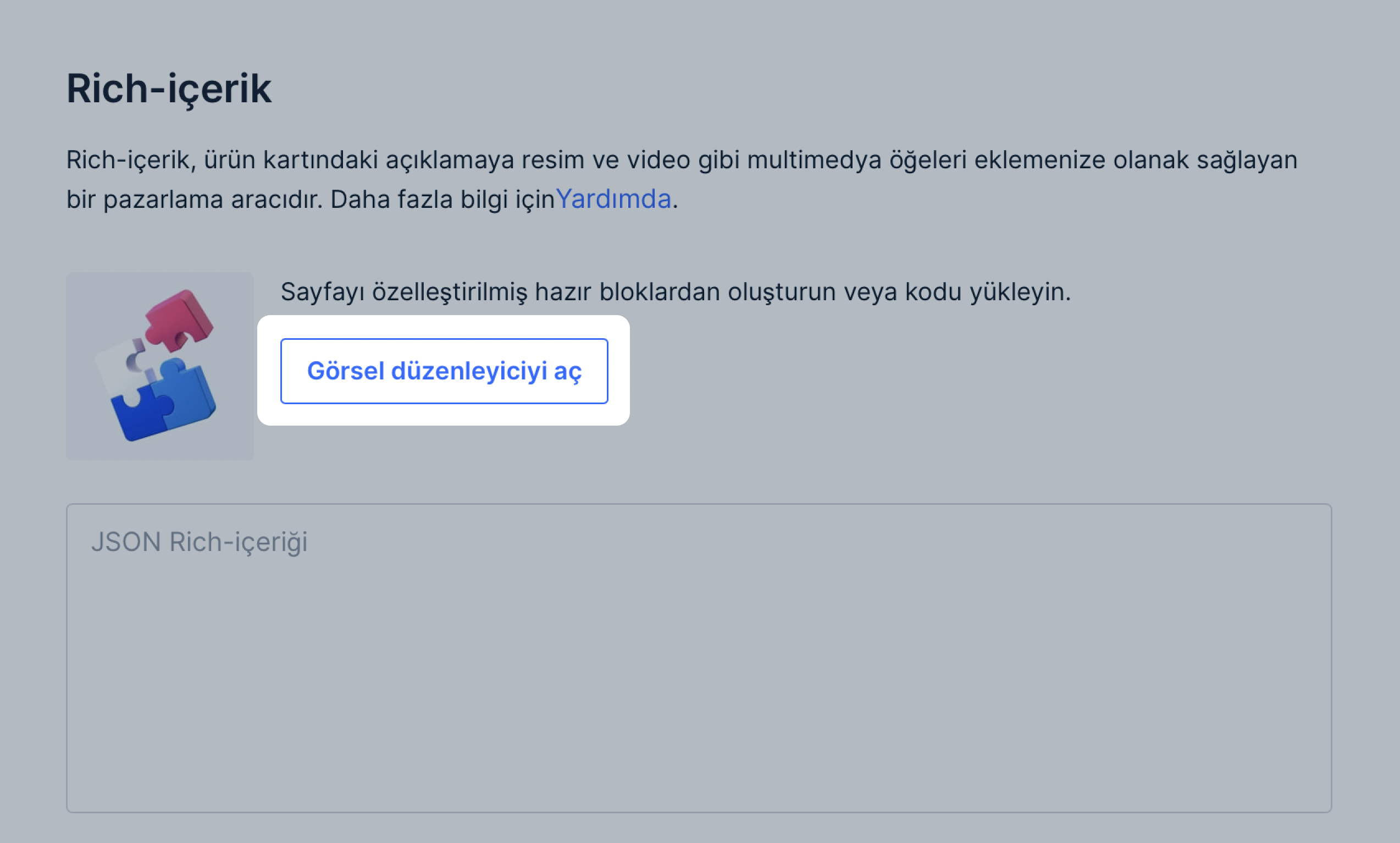
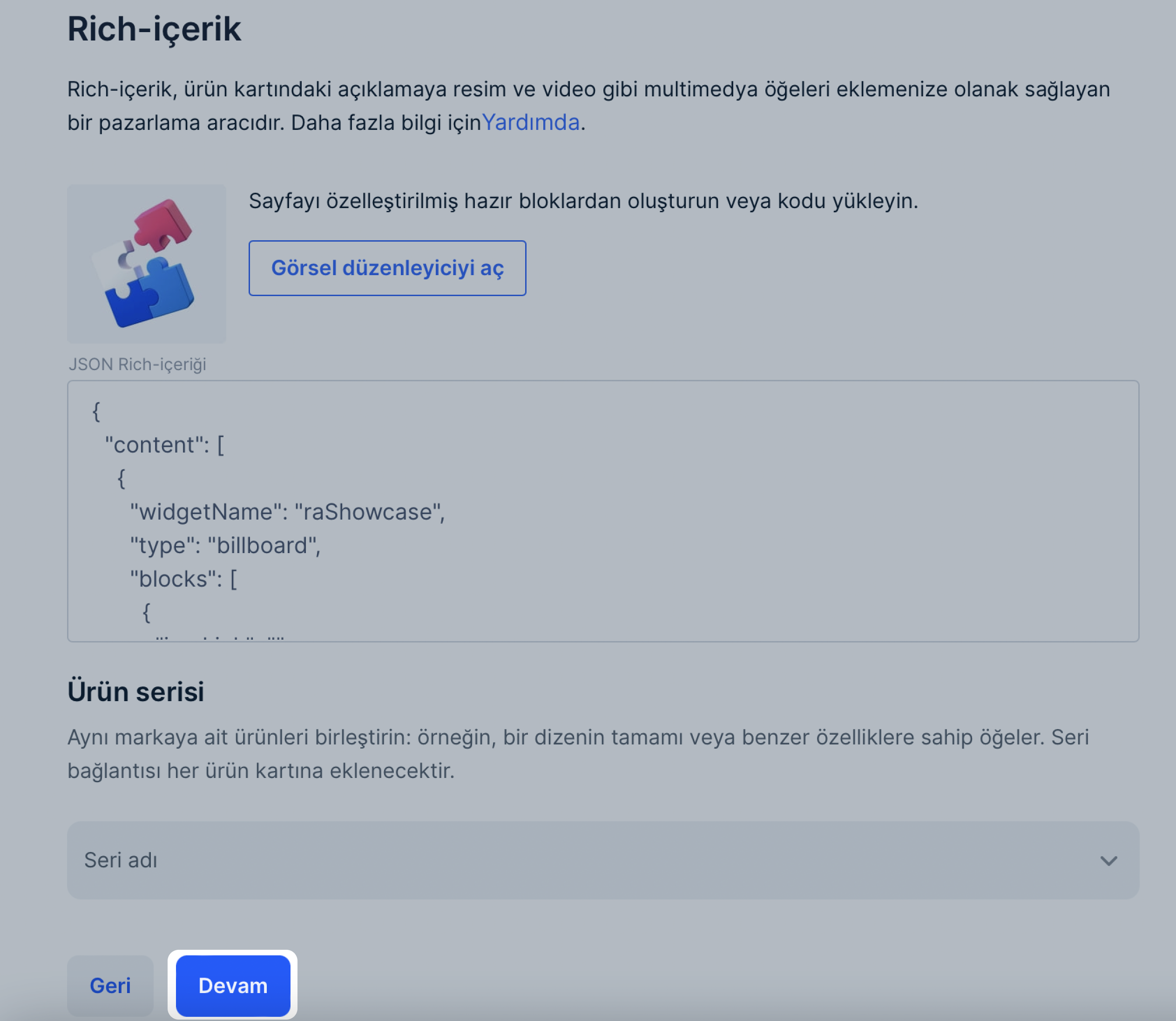
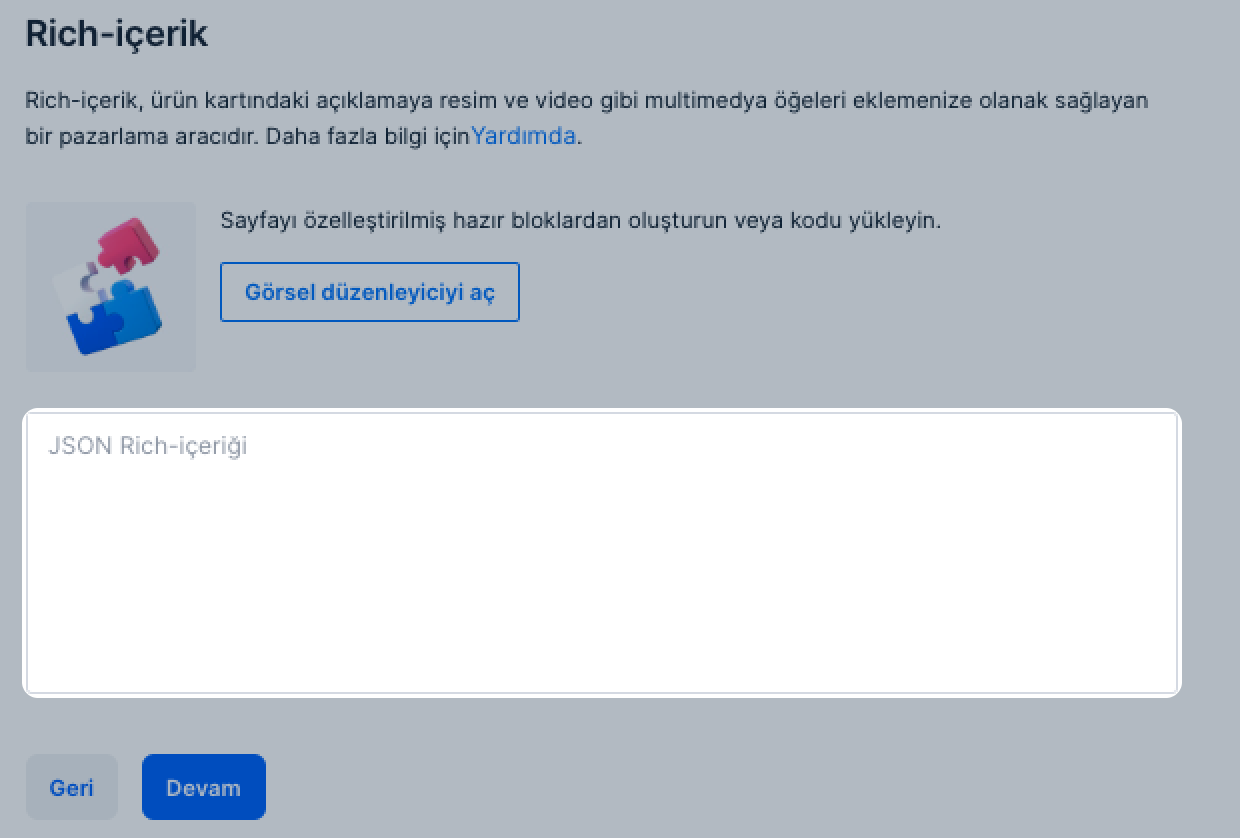
Medya sekmesini açın ve Rich-içerik bloğunda Görsel düzenleyiciyi aç‘a tıklayın.

-
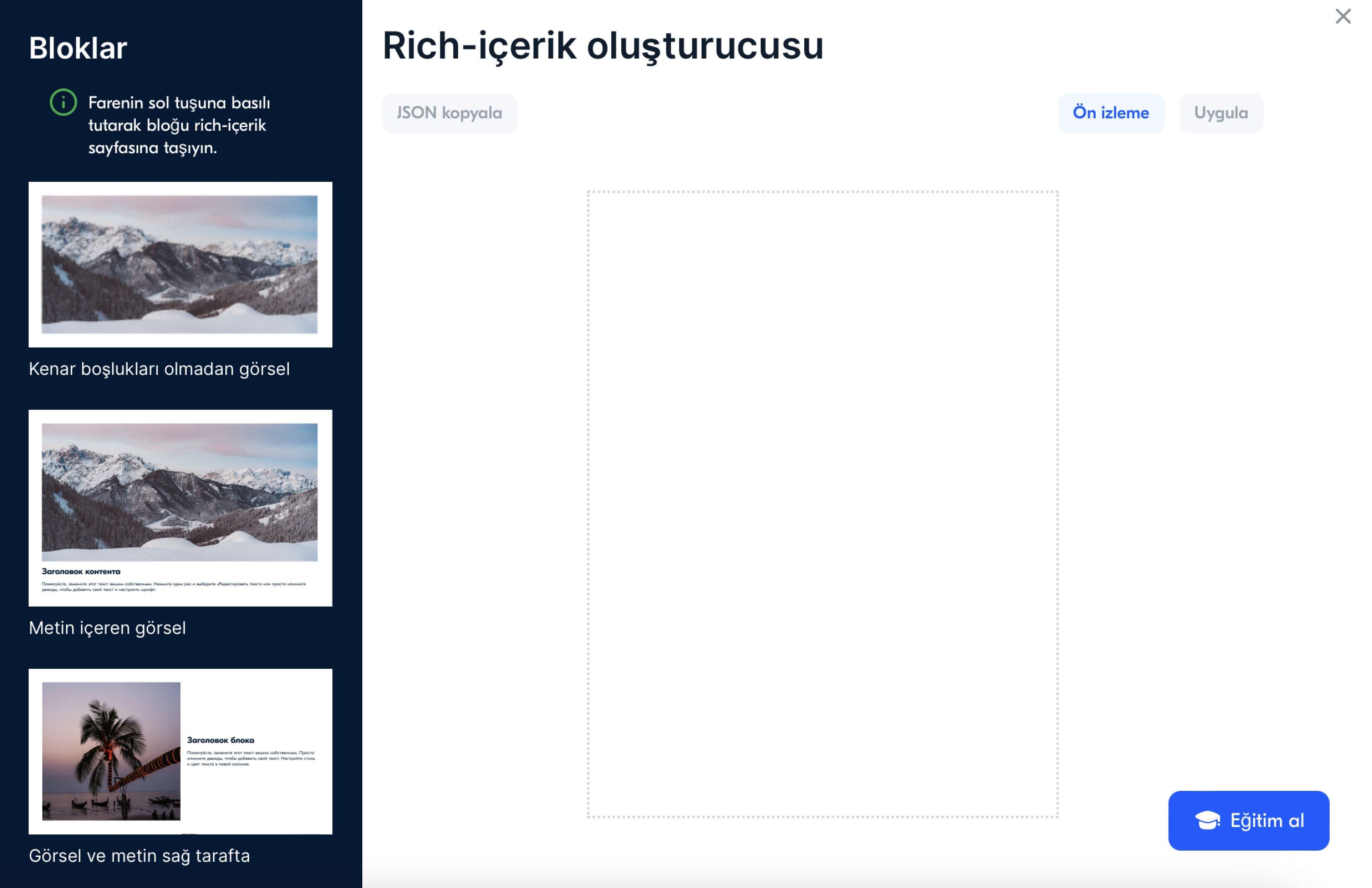
Oluştur‘a tıklayın, sağdaki panelde içerik oluşturucu açılacaktır.

-
Soldaki panelden istediğiniz widget’ı seçerek çalışma alanına sürükleyin. Birden fazla blok ekleyebilirsiniz. Bunu yapmak için önceki menüye dönün ve yeni bloğu boş alana sürükleyin.
-
Eklenen widget’ı düzenlemek için ona tıklayın. Şunları yapabilirsiniz:
- Widget’ı silebilirsiniz: Bunun için
 simgesine tıklayın.
simgesine tıklayın. - Aşağı indirebilir veya yukarı çıkarabilirsiniz: Bunun için

 simgelerine tıklayın.
simgelerine tıklayın. - Resim ve video yükleyebilirsiniz.
- Yazı ekleyebilirsiniz.
- Widget’ın nasıl görüneceğine görebilirsiniz: Bunun için Ön izleme’ye tıklayın. Bilgisayardaki ve mobil cihazdaki görüntülenmesini kontrol edebilirsiniz.
- Widget’ı silebilirsiniz: Bunun için
Her şey hazır olduğunda ürün kartına rich-içeriği ekleyin.
Değişiklik yaptıktan sonra içerik oluşturucuyu kapatırsanız, sistem daha sonra devam edebilmeniz için taslağı kaydeder. Kişisel hesabınızda çalışırken her bir ürün için taslaklar kaydedilir, harici sitede ise yalnızca son versiyonu kaydedilir.
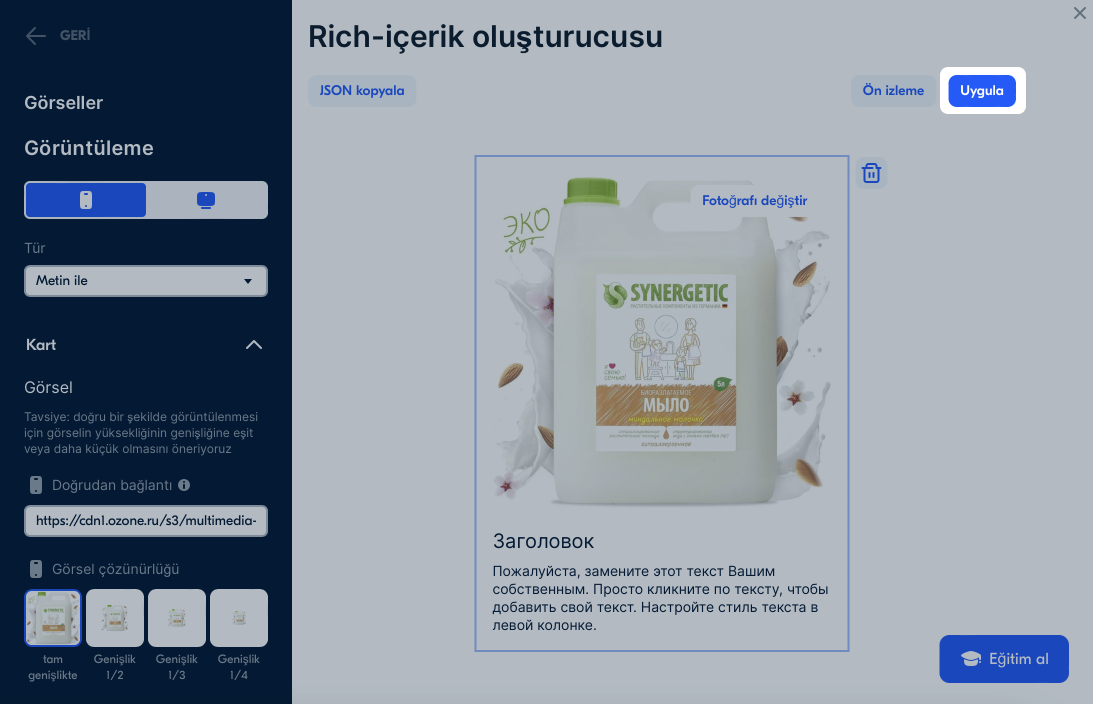
Görsel düzenleyiciye resim ekleme #
Resimleri bilgisayarda görüntülenmesi için ayrı, mobil cihazlarda görüntülenmesi için ayrı olmak üzere iki şekilde hazırlayın. Böylece rich-içerik her ekranda iyi görünecektir.
Resim gereksinimleri: Format; JPG, JPEG, PNG boyut; en fazla 10 MB. GIF formatındaki dosyaları kullanmayın, onlar kartın yüklenmesini geciktirir.
Her bir görsel için aşağıdakiler ayarlanabilir:
- Görsel yerleştirme bölümünden resmin boyutu.
- Fotoğrafa tıklayarak başka bir ürüne geçiş: Ozon’daki kartın adresini kopyalayıp görseldeki Bağlantı alanına ekleyin. Başka sitelere bağlantı verilmesine izin verilmez.
- Metin açıklaması: resim yüklenmemişse alıcı bu yazıyı görecektir.
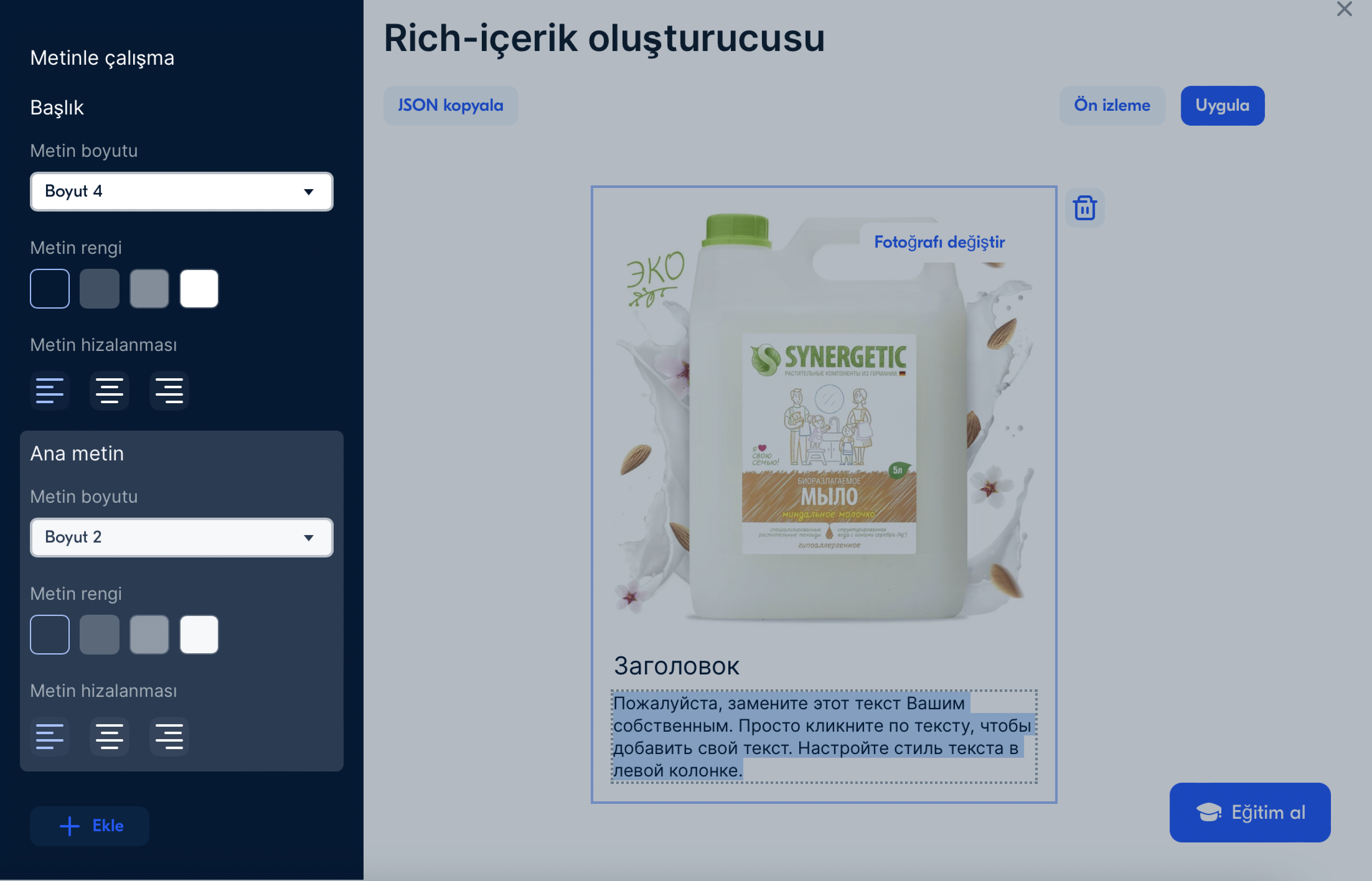
Görsel düzenleyicide metni düzenleme #
-
Standart metne tıklayın ve kendinizinkini yazın. Başlıklarda karakter sınırı vardır. Sistem 2 satıra sığmayan her şeyi kesecektir.
-
Soldaki paneli Metinle çalışma bölümüne kaydırın. Başlık ve ana metin için şu parametreleri ayarlayın:
- boyut,
- renk,
- hizalama.
Metin ayarları bilgisayarlar ve mobil cihazlar için aynıdır.

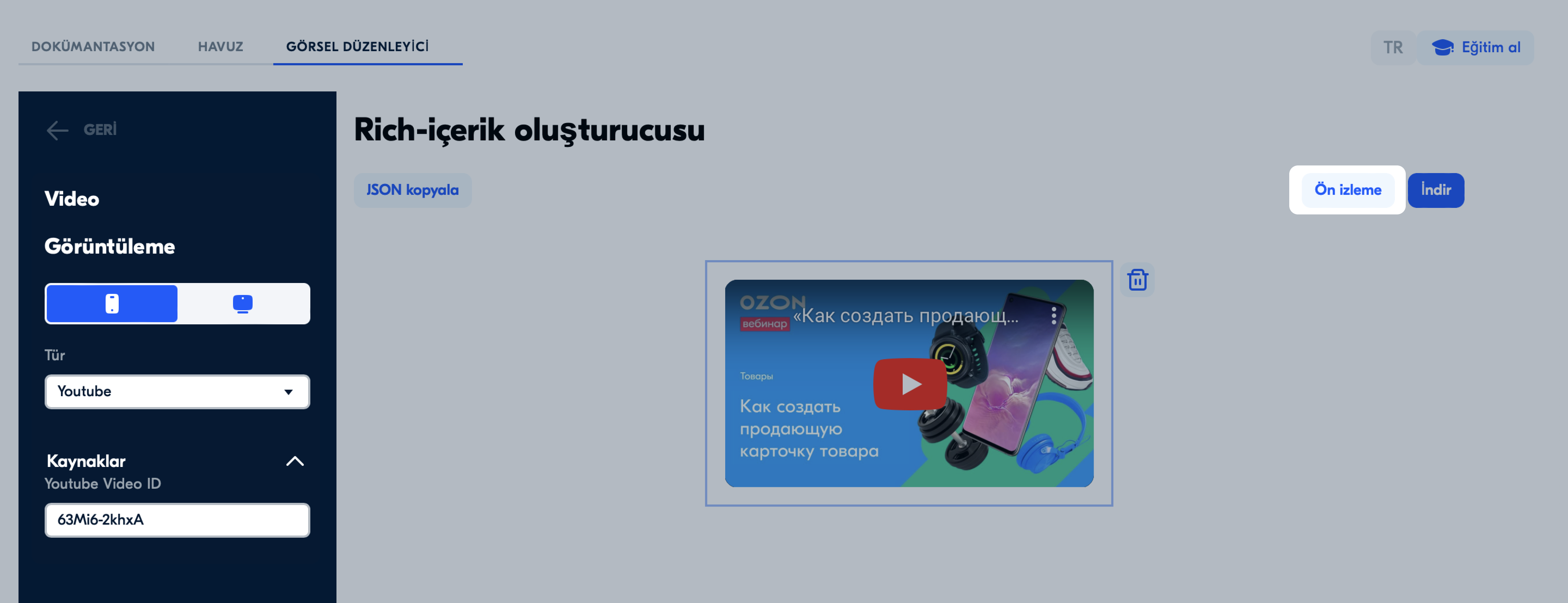
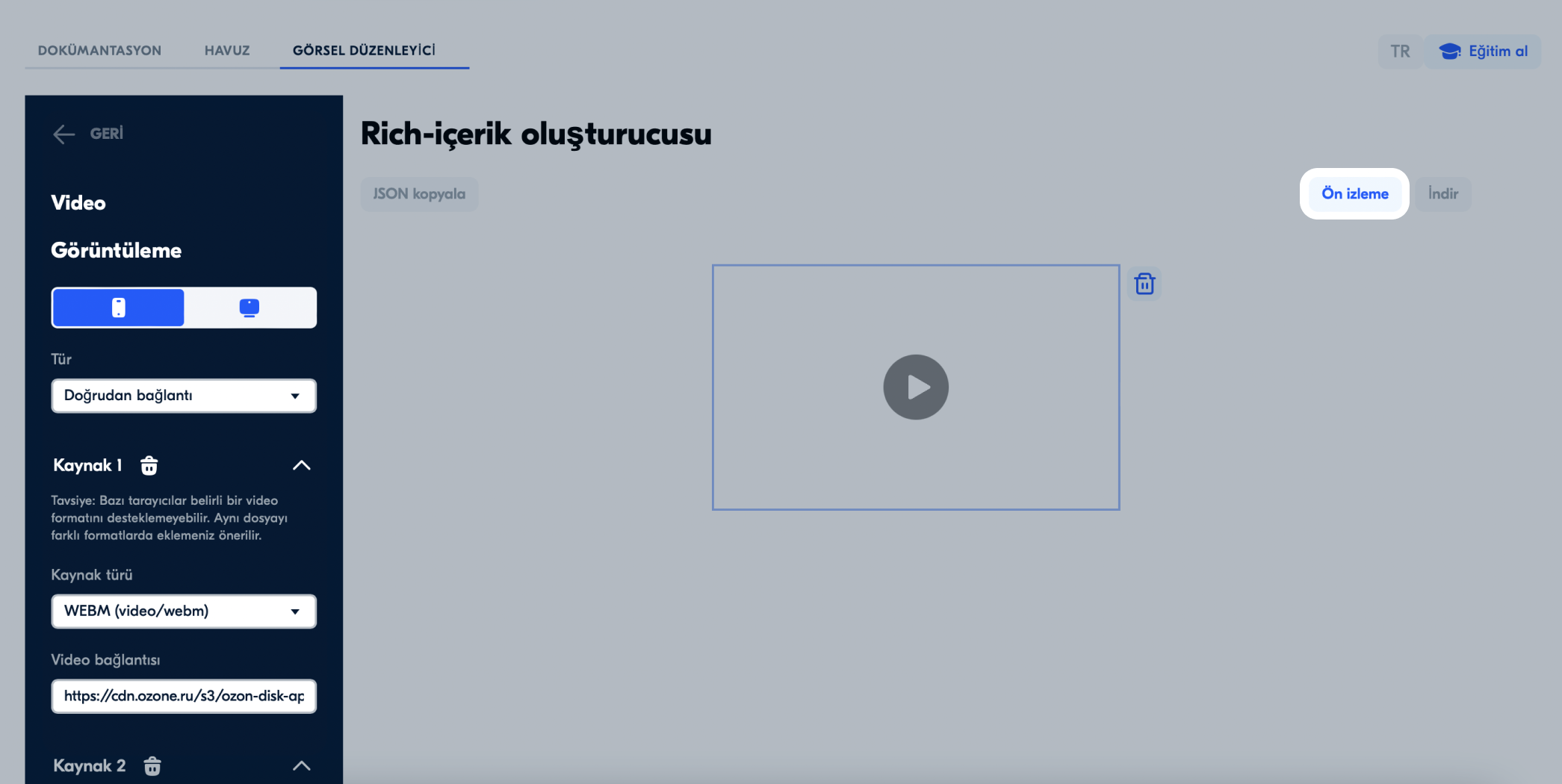
Görsel düzenleyiciye video ekleme #
Rich-içeriği içerik oluşturucudan ürün kartına ekleme #
Kişisel hesaptaki oluşturucu üzerinden #
Her şey hazır olduğunda:
- Oluşturucunun sağ üst köşesindeki Uygula‘ya tıklayın. Kod otomatik olarak Rich-içerik alanında görünecektir.
- İleri’ye tıklayın ve ürünü kaydedin. Kartta bir açıklama varsa onun yerin rich-içerik görünecektir.

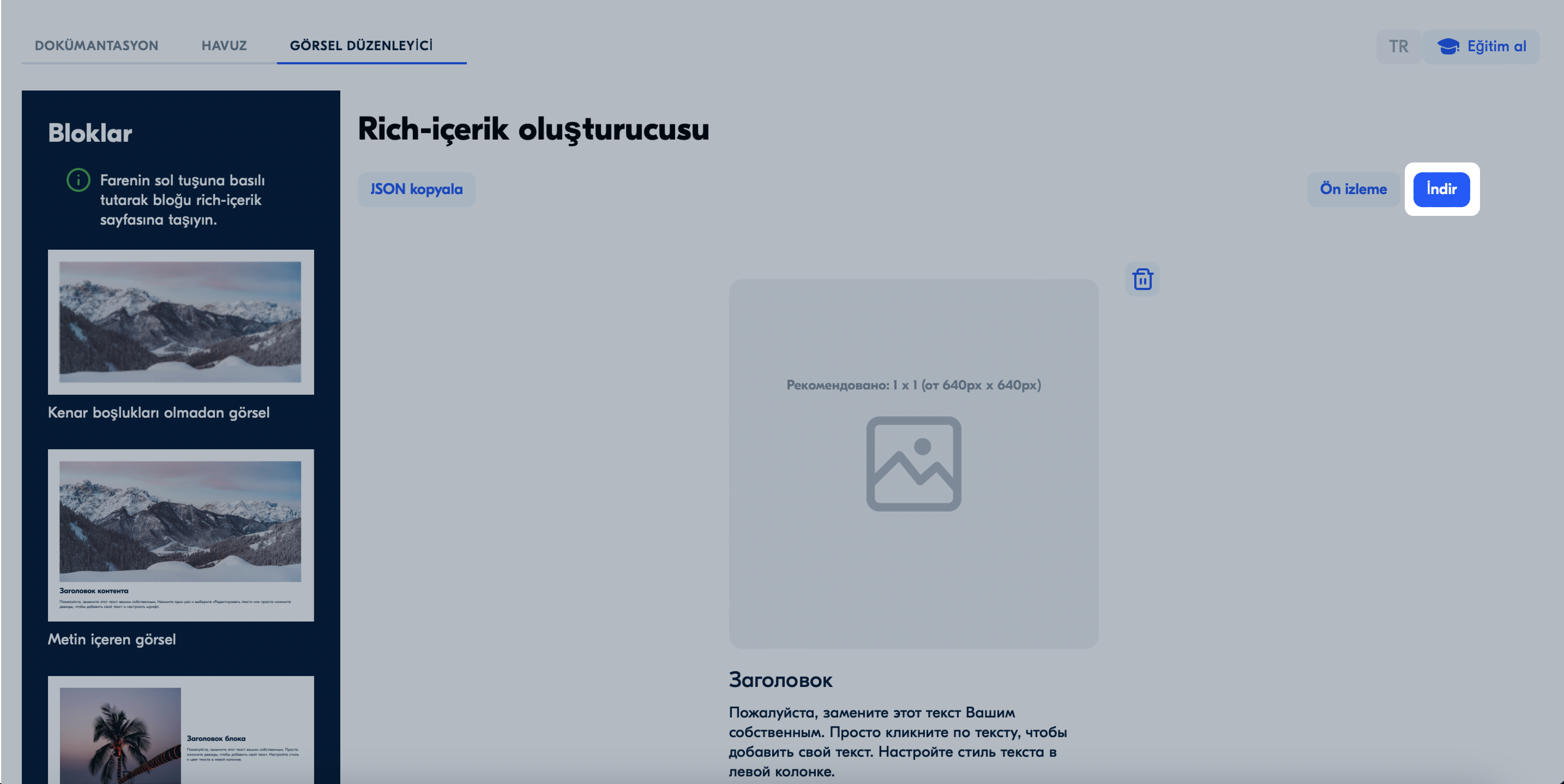
Sitedeki oluşturucu üzerinden #
Her şey hazır olduğunda:
- Oluşturucunun sağ üst köşesindeki İndir‘e tıklayın.

- İndirilen dosyayı herhangi bir metin düzenleyiciyle açın ve kodu kopyalayın.
- Ürünler ve fiyatlar → Ürün listesi bölümüne gidin, ilgili ürün satırındaki
 simgesine tıklayın ve Ürünü düzenle‘yi seçin
simgesine tıklayın ve Ürünü düzenle‘yi seçin - Medya sekmesini açın ve Rich-içerik alanına kodu yapıştırın.
- İleri‘ye tıklayın ve ürünü kaydedin.
Kartta bir açıklama varsa onun yerin rich-içerik görünecektir.
Aynı anda birden fazla ürün için rich-içerik ekleyebilirsiniz:
-
XLS-şablon aracılığıyla: Rich-içerik JSON sütunundan;
-
API aracılığıyla: POST/v2/product/import isteği yardımıyla.

Oluşturucuda JSON kodunu düzenleme #
-
Şablonu açın.
-
Havuz sekmesini seçin. Fotoğraflar, fotoğraflar ve videolar için metin açıklamaları içeren bir yerleşim planı göreceksiniz. Düzenleyicide yaptığınız herhangi bir değişiklik bu yerleşim planında görünecektir.
-
Düzenleyiciyi aç‘a tıklayın.

-
Düzenleyicide gerekli değişiklikleri yapın: doğrudan resim bağlantıları ekleyin, metin ekleyin, fotoğraf boyutunu belirtin. Video eklemek için doğrudan bağlantı veya YouTube Video ID’si girin. Uygun widget’ları kopyalayıp ekleyin. Kullanmadığınız widget’ları düzenleyiciden kaldırın.
Düzenleyiciye birkaç farklı widget ekledik. Örneğin, fotoğrafın altına metin içeren bir resim eklemek için şu parametreleri girin:
- scr: sitede görüntülenecek resmin doğrudan bağlantısı;
- srcMobile: sitenin mobil versiyonunda veya uygulamasında görüntülenecek resmin doğrudan bağlantısı;
- width: resmin web sitesindeki genişliği;
- height: resmin web sitesindeki yüksekliği;
- widthMobile: resmin mobil versiyondaki genişliği;
- heightMobile: resmin mobil versiyondaki yüksekliği;
- title: resmin yazısı (başlık);
- content: resmin yazısı (metin).
Her açık parantezin kapalı parantezle eşleştiğinden emin olun.
Tamamlanmış bir widget örneği:
{
"widgetName": "raShowcase",
"type": "billboard",
"blocks": [
{
"img": {
"src": "http://images.vfl.ru/ii/1606379704/a96fe979/32445109.jpg",
"srcMobile": "http://images.vfl.ru/ii/1606379948/4124d073/32445157.jpg",
"width": 1280,
"height": 853,
"widthMobile": 640,
"heightMobile": 640
},
"title": "Yeni başlayanlar için uygundur",
"text": {
"content": [
"Klasik gitar akustik gitar kadar yüksek bir sese sahip değildir ancak daha yumuşak naylon telleri sebebiyle yeni başlayanlar için idealdir."
]
}
}
]
}
Kodda bir hata varsa sağ alt köşede Geçersiz JSON ifadesini göreceksiniz.
-
Her hangi bir yöntemle Rich-içerik ekleyin:
- Kişisel hesaptan: kodu şablondan kopyalayın ve JSON Rich-içeriği yazan alana ekleyin.

- Şablon aracılığıyla XLS dosyasından: kodu şablondan kopyalayın ve Rich-içerik JSON sütununa ekleyin.
- API aracılığıyla: POST /v2/product/import isteğini kullanın.
- Kişisel hesaptan: kodu şablondan kopyalayın ve JSON Rich-içeriği yazan alana ekleyin.
API aracılığıyla Rich-içerik nasıl eklenir #
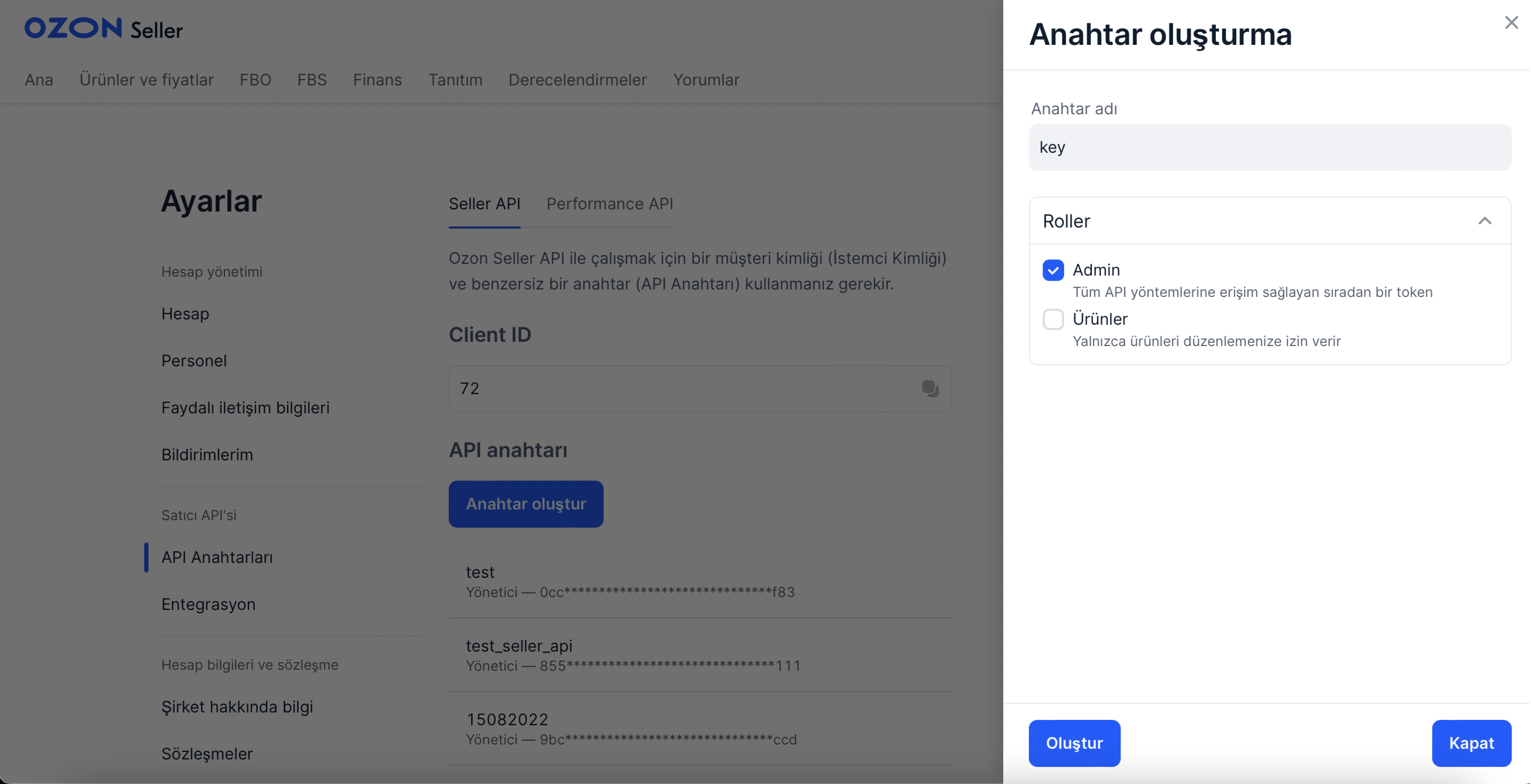
Ozon Seller API üzerinden bir istek göndermek için bir kullanıcı kimliğine ve bir API anahtarına ihtiyacınız var. Bunun için:
-
Kişisel hesabınızda Ayarlar → API anahtarları bölümüne gidin ve Anahtar oluştur seçeneğine tıklayın.
-
Anahtar adı girin ve rolünü seçin.

-
“Oluştur” a tıklayın.
-
Rich-içerik eklemek için POST /v2/products/update isteğini kullanın.
Rich-içerik dokümantasyonu nasıl kullanılır #
Dokümantasyonda farklı widget’lar hakkında daha fazla bilgi bulabilirsiniz. Örneğin “chess” widget türüne kaç blok eklenebileceğini öğrenebilirsiniz.
-
Rich-içerik dokümantasyonunu açın,tür açıklamasına gidin.
-
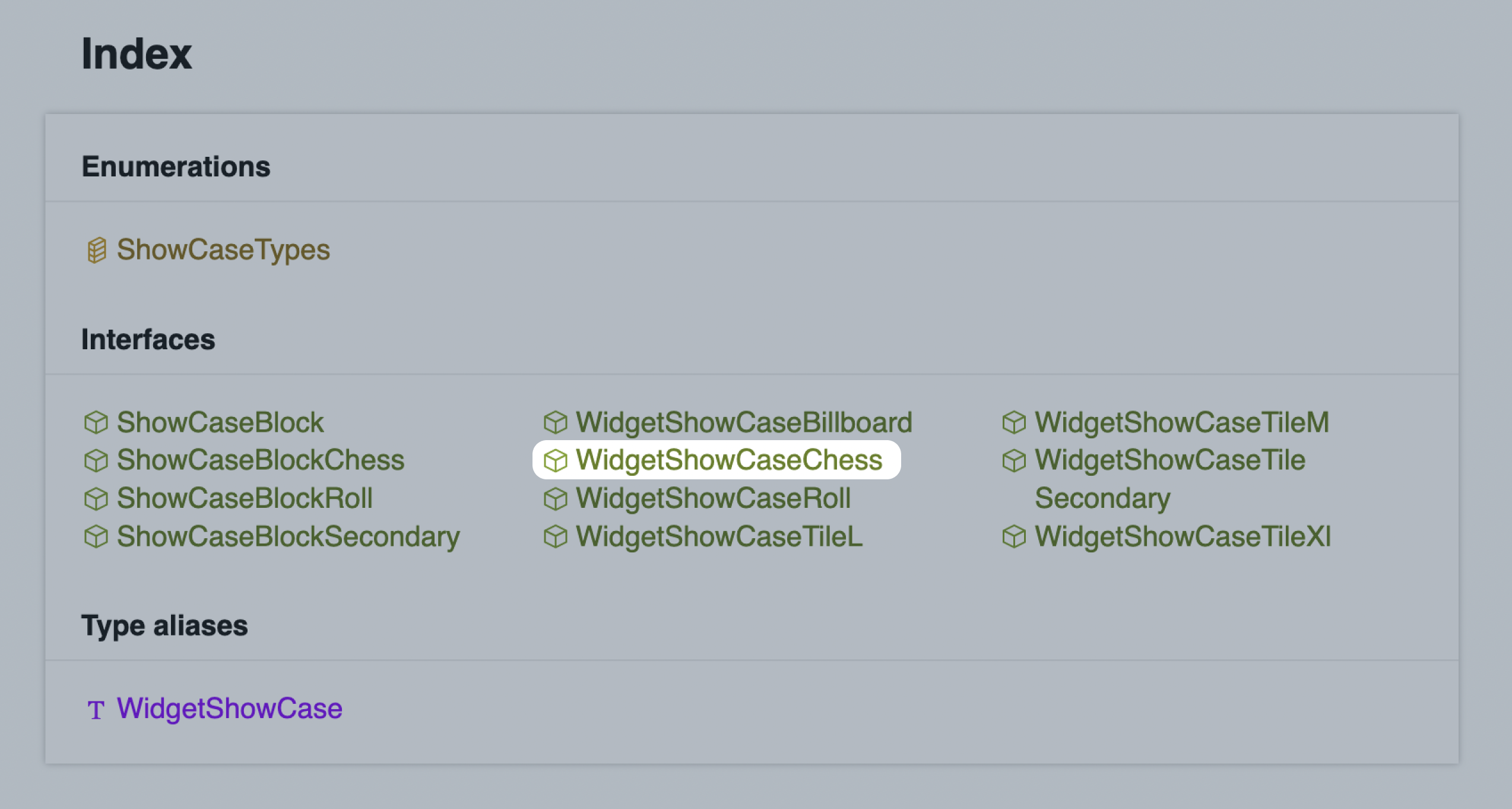
v0_3/showcase/types modülüne gidin.
-
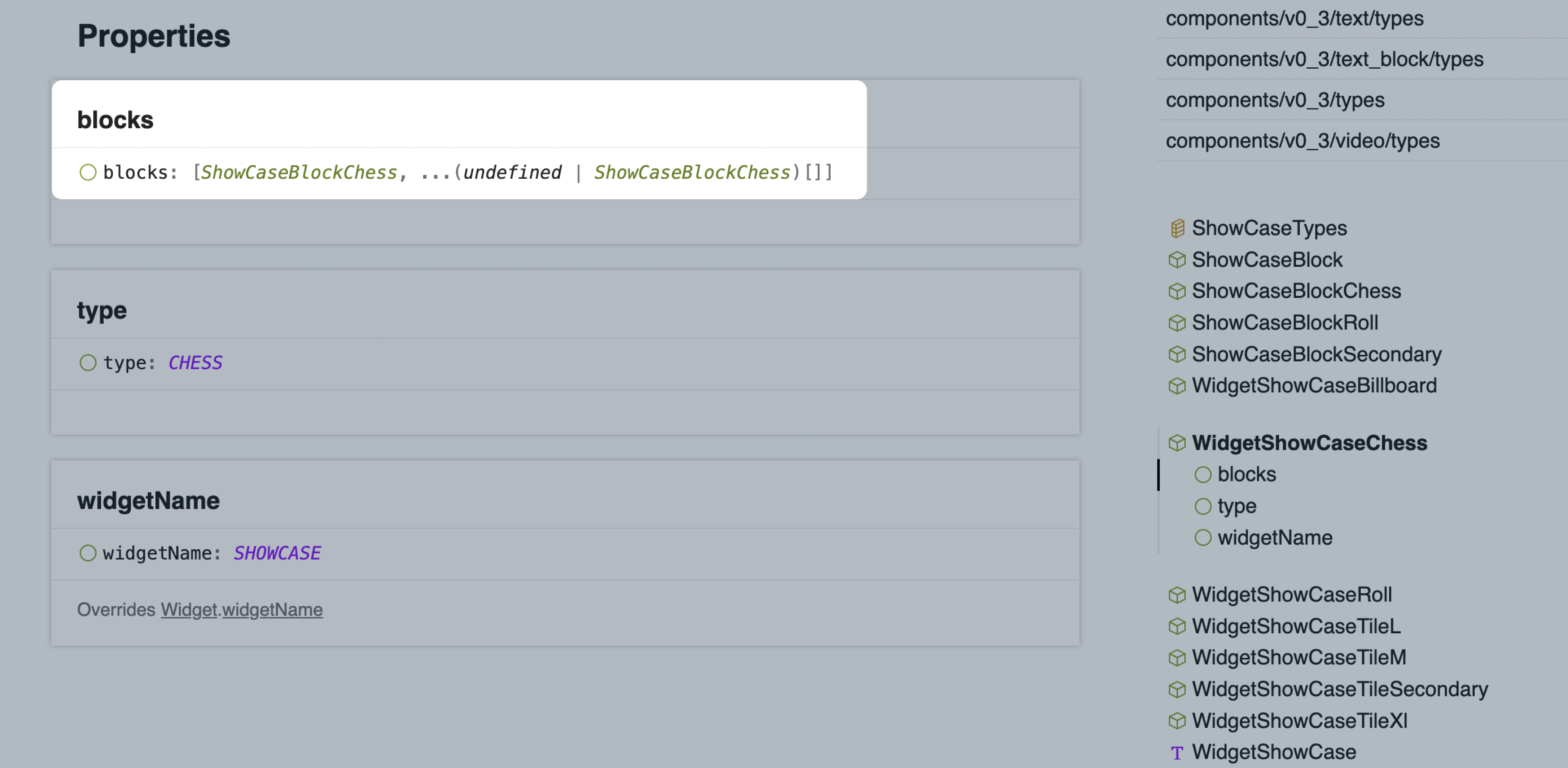
WidgetShowCaseChess widget’ını seçin.

-
Properties bölümünde, seçilen widget için belirtilmesi gereken tüm parametreler listelenir. Blocks parametresi bir resim ve ona bir yazı ekler. “Chess” widget’ındaki minimum blok sayısı 2’dir. Bir widget’taki maksimum blok sayısı 6’dır.

Görsele doğrudan bağlantı nasıl alınır #
Eğer kendinize ait bir web sitesi varsa, sitenize yüklediğiniz görsellere doğrudan bağlantı verin. Ya da ücretsiz fotoğraf barındırma sitelerini kullanın. Örneğin, vfl.ru. İhtiyacınız olan resmi seçin ve Yükle düğmesine tıklayın. Görsele doğrudan bağlantı bloğundaki bağlantıyı kopyalayın ve editöre ekleyin.