For sellers of clothing, footwear, sport products, and other products with size charts, we’ve added a visual constructor. Add the product parameters to the table so that the customers can choose the right size.
In the constructor:
- you can do everything yourself: you don’t have to ask support to add tables;
- you don’t have to do it all at once: we save a draft, so you can return to it;
- the size charts will adjust to the screen size: you can check how they look from your computer and smartphone on the preview stage.
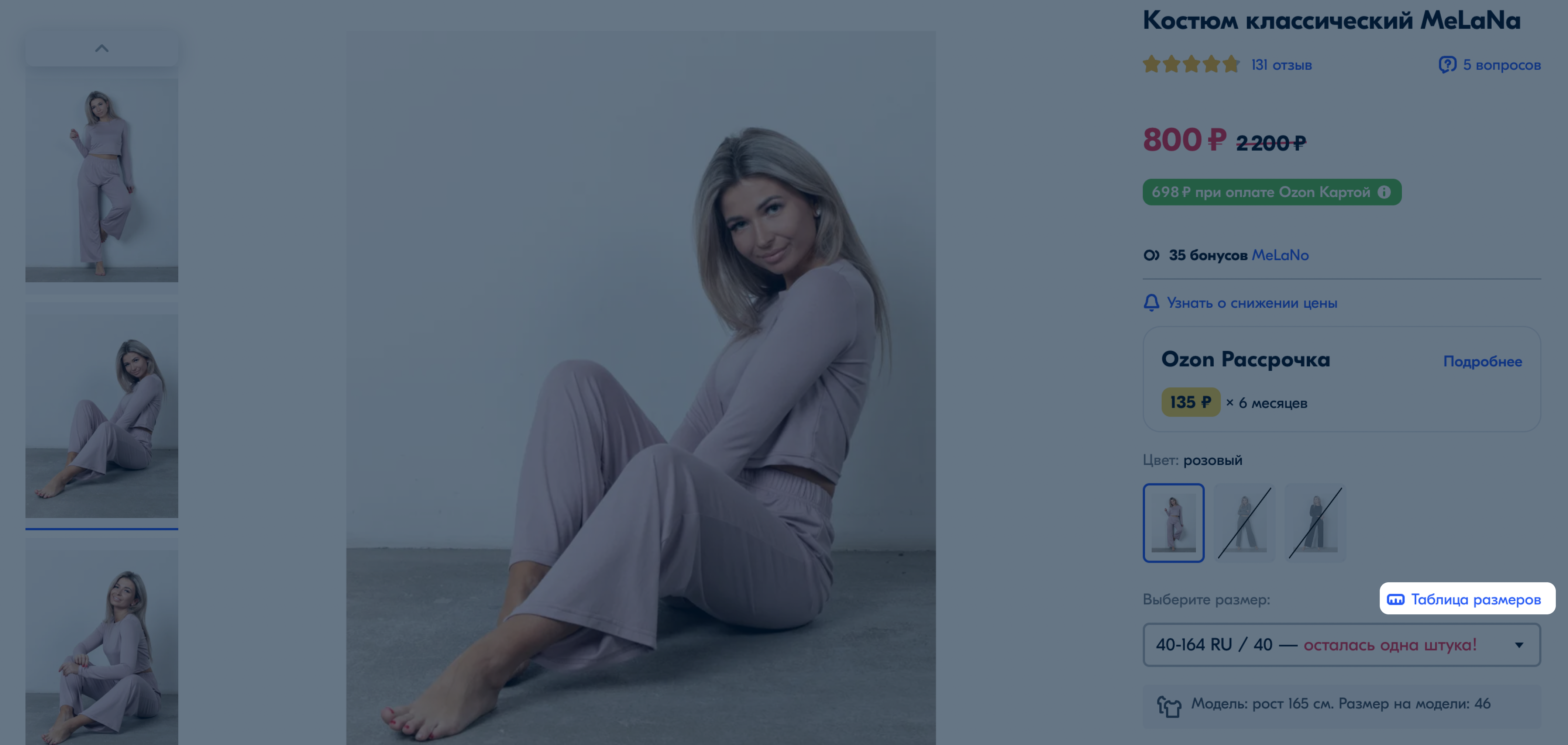
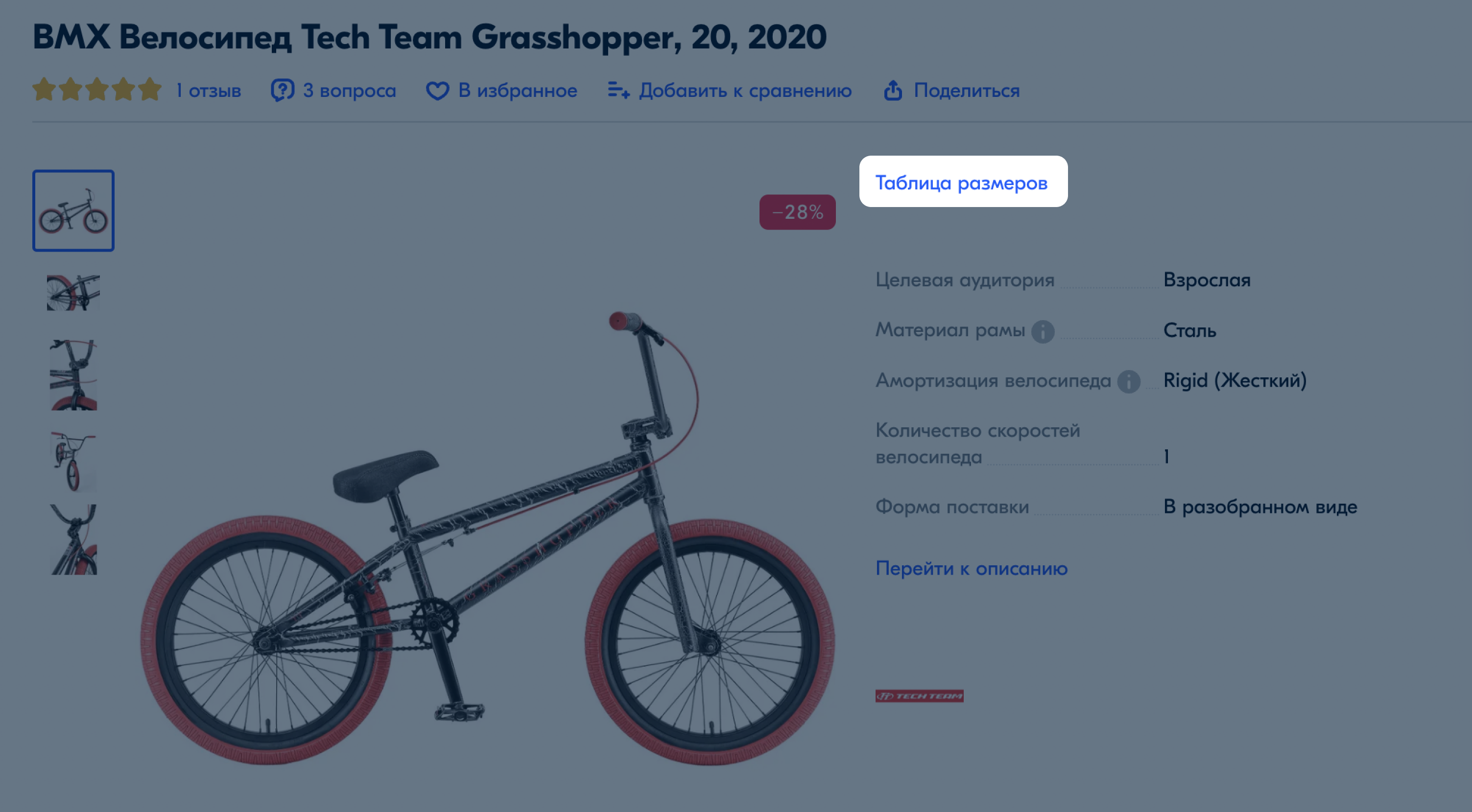
How customers will see the size table #
The Size table button appears on the product description page once you add:
-
a size chart via constructor,
-
a size chart image via image upload.


How to use the size table constructor #
Step 1. Open the constructor #
You can open the constructor site or go to it from your personal account:
-
Open the Products → Product list section.
-
Click
 and select Edit product in the row with the desired product.
and select Edit product in the row with the desired product. -
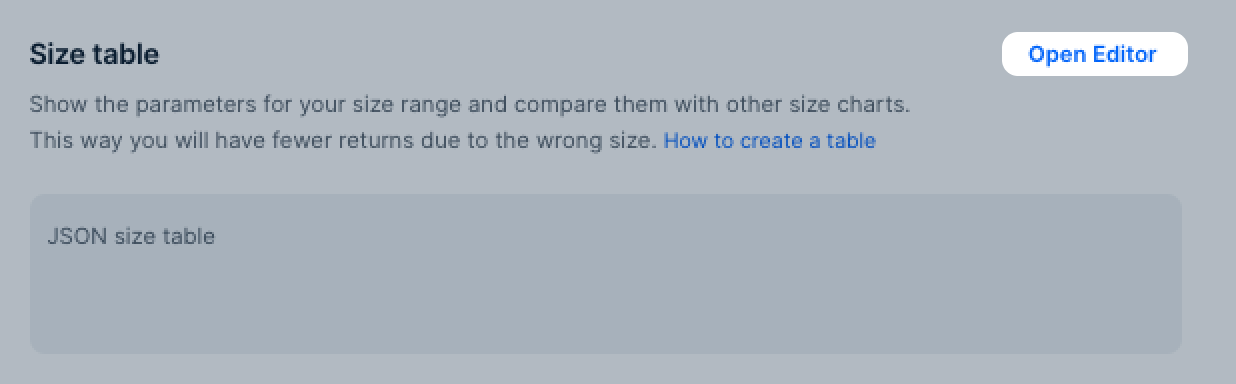
Open the Media tab and in the Size table block click Open editor.

-
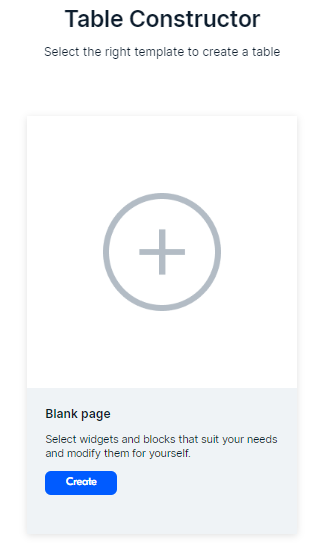
Click Create. The constructor opens in the panel on the right.

If you make changes and close the constructor, the browser saves the draft so that you can continue later. If you work in your personal account, Ozon saves drafts for each product. If on the external site, only one latest version.
Step 2. Add widgets #
There are several types of blocks in the editor:
- Table: sizes and volumes chart. You can change the row names and add a hint to each, if necessary.
- Measurement instructions: ready-made recommendations for customers on how to take measurements. If you choose:
- Template option — you won’t be able to edit the content in this block;
- Custom option — you will be able to edit the content in the bottom of the block.
To create a size chart, drag any block into the workspace. Their number and order can be any, but there must be at least one Table.

If you don’t fill in the size table, a universal or branded size chart will be automatically displayed according to selected type and gender.
Table block settings #
This is the main block in the size table, so it will automatically appear in the workspace. To open the settings, click on any cell.
There are three ways to add content:
- Use a universal table type. We’ve prepared templates for different product types: from women’s clothing to children’s socks.
- Choose your own option. In this case you will be able to create a table from scratch.
- Upload from Excel.
Download template and filling example (XLSX)
You can manage the table contents, for example:
- Decide whether you need a brand: there is a special switch.
- Edit text. To do this, click on the cell.
- Add and remove columns. To do this, select a column and select action.
- Make tips for parameters in the first column. To do this, check the box and write the text.
- Change the rows number. To delete a row, click
 , to make a new one–click Add row.
, to make a new one–click Add row.
Specify the parameters in the first column and the corresponding values in the neighboring columns. The column with the parameters will be fixed so that the customers always see it when scrolling.

Step 3. Check the result #
To see how the finished size table will be displayed on the website, click Preview. You can switch the mode from computer to mobile.
Click Back to return to editing.

Step 4. Add the table to the product description page #
If the PDP contains an image of a size chart, it opens when the user clicks Size table. If you add a size chart via constructor, it will replace the image.
If you create a new table, it will automatically replace the old one: you won’t be able to return it. In order not to lose the data, save the code in any text editor or copy the dimensions from the PDP on the site and add them to Excel.

