丰富内容(Rich-content)是一种能够将多媒体元素(如图片、视频等)添加到商品信息页描述的营销工具。
“丰富内容"有助于提高潜在顾客对商品的兴趣。在"丰富内容"的帮助下,您可以将买家的注意力吸引到商品的个别规格特征或突出优势上。
我们为您准备了JSON格式的模板并在其中收集了不同的小工具,以便您更轻松地使用这项服务。小工具中包含的设置可用于调整多媒体内容和文字说明的显示方式。例如,您可以将商品图片沿整个宽度嵌入,并将文字描述排版到图片下方。您还可以采用交错排列方式嵌入商品图片,而在侧边插入文字描述。无论是网页还是手机版本,您都能够对多媒体内容的显示方式进行适当的调整。
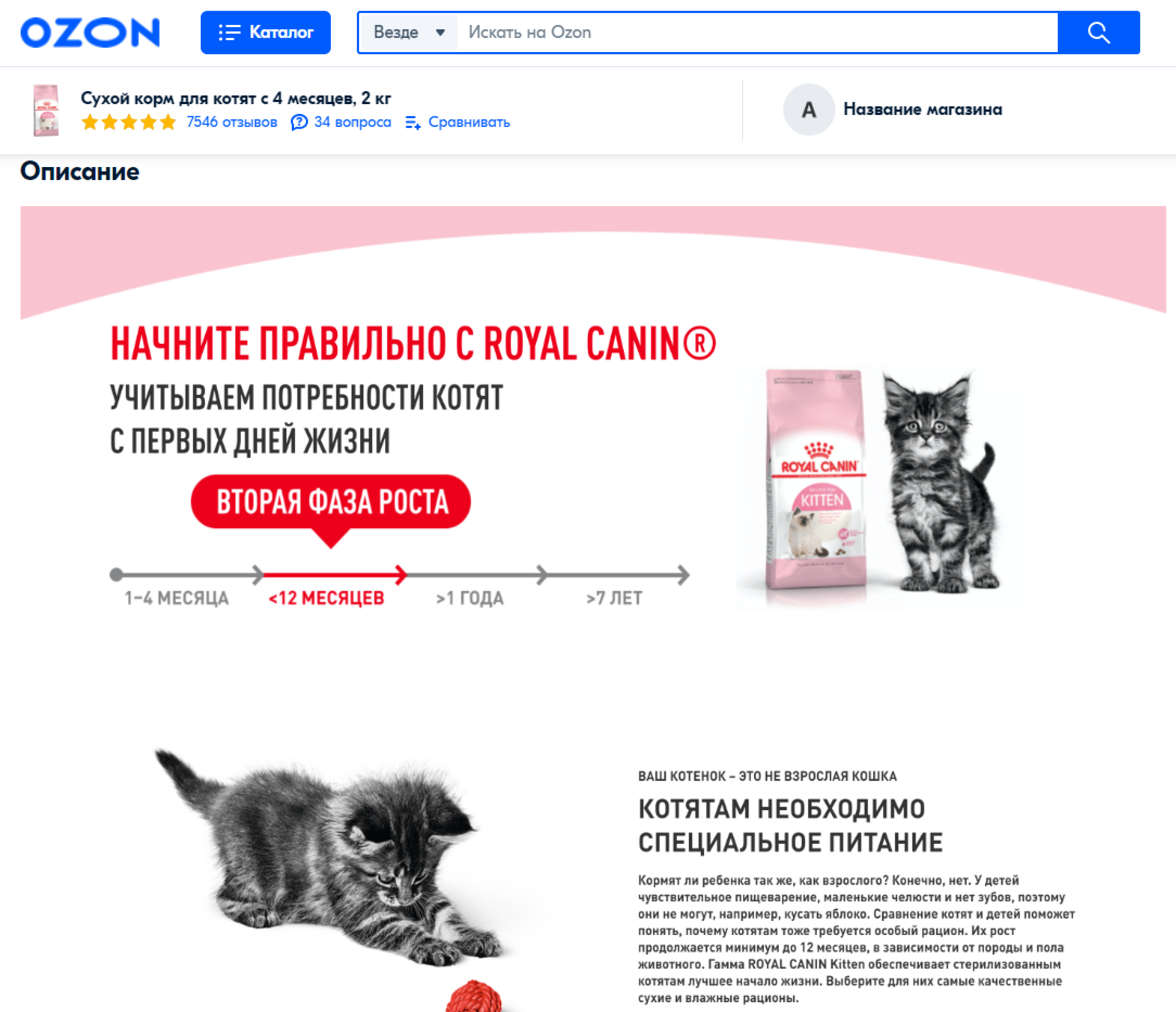
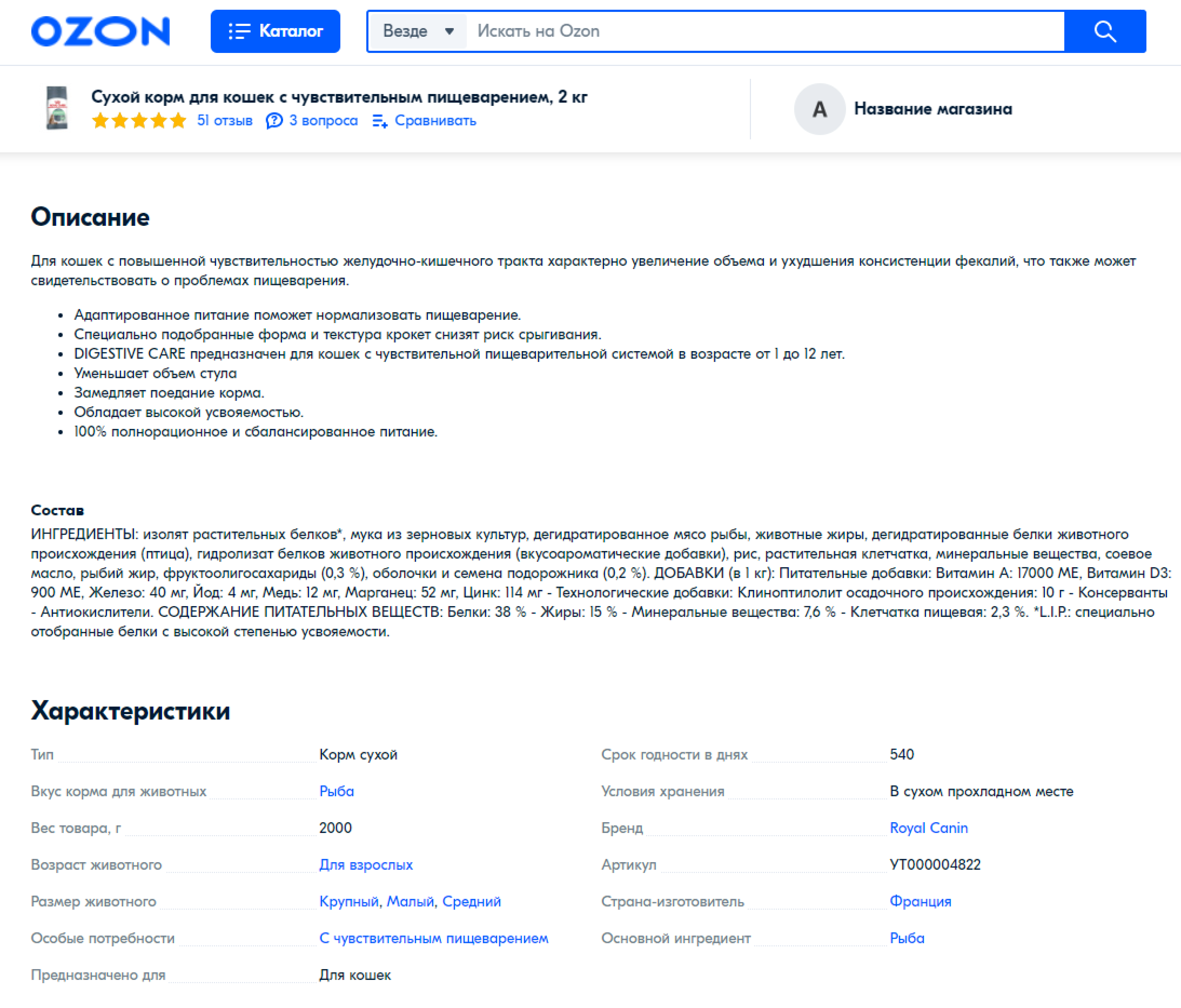
不妨看一下添加"丰富内容"以后,商品信息页上的商品描述会发生怎样的变化:
我们为您准备了JSON格式的模板并在其中收集了不同的小工具,以便您更轻松地使用这项服务。小工具中包含的设置可用于调整多媒体内容和文字说明的显示方式。例如,您可以将商品图片沿整个宽度嵌入,并将文字描述排版到图片下方。您还可以采用交错排列方式嵌入商品图片,而在侧边插入文字描述。无论是网页还是手机版本,您都能够对多媒体内容的显示方式进行适当的调整。
不妨看一下添加"丰富内容"以后,商品信息页上的商品描述会发生怎样的变化:
上传富内容的优势:
- Ozon风格的使用:如果您正确填写模板,那么商品描述将正确地在不同类型的设备上显示;
- 无需使用iframe,安全且快速上传内容。
创建富内容 #
您可以在构造函数中进行:
- 在可视化编辑器中——请从现成的小插件中收集富内容,板块将根据任意尺寸的屏幕进行设置和适应;
- 在沙盒中——请填写JSON代码并立刻检查结果。
如果您已有现成的JSON代码,请将其添加至卡片上。
富内容文件
在可视化编辑器中添加富内容 #
您需要为富内容创建两个显示版本:桌面版本和手机版本。
您可以在单独的网站上或个人中心打开构造函数。
如果您想在个人中心打开构造函数:
-
请进入商品和价格 → 商品列表部分。
-
在所需商品行中点击
 并选择编辑商品。
并选择编辑商品。 -
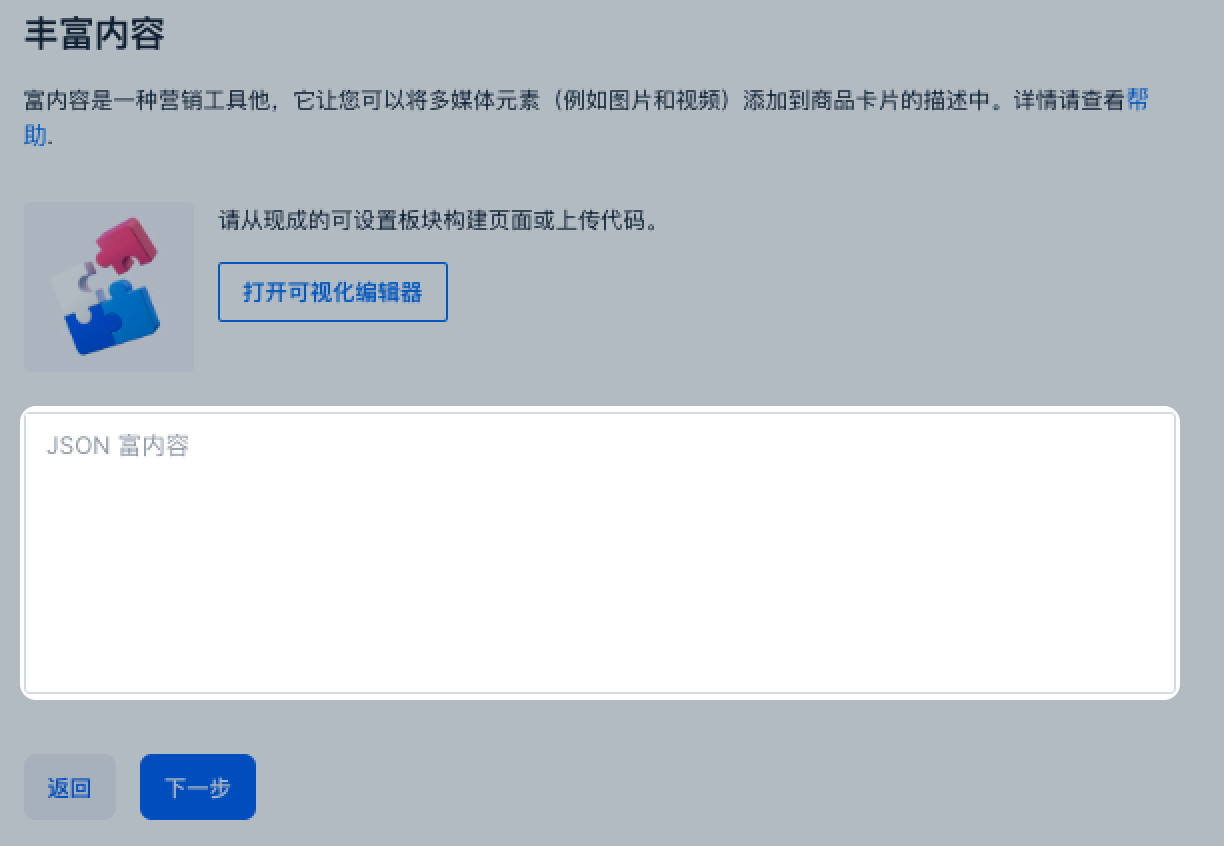
打开媒体选项卡并在富内容板块中点击打开可视化编辑器。

-
点击创建,编辑函数将在右侧的面板上打开。
-
在左侧面板上选择所需的小插件并将其拖至工作区域。 可以选择多个板块——为此请返回上一个菜单并将新的板块拖至空闲区域。
-
点击已添加的小插件来对其进行编辑。 您可以:
- 删除小插件——为此请点击
 .
. - 将其降低或升高——请点击

 .
. - 上传图片和视频。
- 添加文字。
- 查看小插件的外观——点击预览。您可以在电脑或移动设备上检查图片。
- 删除小插件——为此请点击
当一切就绪时,请将富内容添加至商品卡片。
如果您进行了更改并关闭构造函数,那么系统将保存草稿——您将可以稍后继续。在个人中心进行操作时,草稿将为每件商品保存,而在外部网站上将仅保存最后的版本。

在可视化编辑器中添加图片 #
请准备两个版本的图片——分别用于在电脑上和在移动设备上显示。这样富内容将清晰地在任何一个屏幕上。
对图片的要求:格式——JPG,JPEG,PNG。大小不超过10MB。请不要使用GIF格式的文件,否则卡片加载时间将会很长。
您可以为每个图片设置以下内容:
- 在图片放置部分设置图片尺寸。
- 通过点击图片进入另一个商品——请复制Ozon卡片地址并将其添加至图片中的链接字段。您无法添加通往其他网站的链接。
- 文字描述——如果图片未能加载,那么买家将看到该文字。
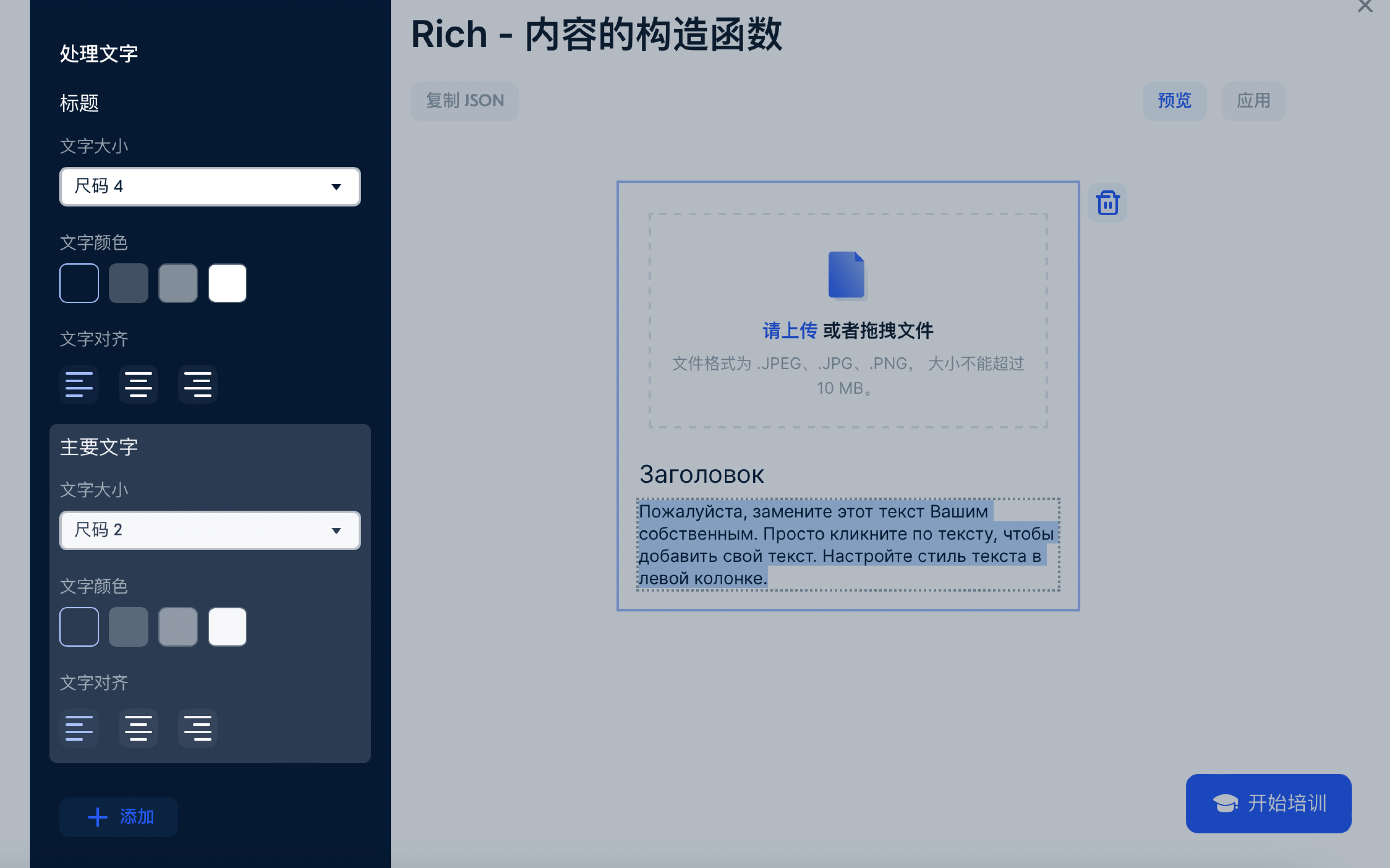
在可视化编辑器中编辑文字 #
-
点击标准文字并输入您自己的文字。标题带有字符限制——系统将把2行以外的所有字符删掉。
-
将左侧面板滑动至处理问题部分。为标题和主要文字设置参数:
- 尺寸,
- 颜色,
- 对准。
电脑和移动设备的文字设置是相同的。

在可视化编辑器中添加视频 #
将构造函数中的富内容添加至商品卡片 #
通过个人中心的构造函数 #
当一切就绪时:
- 在构造函数的右上角点击应用——代码将自动出现在富内容字段。
- 点击下一步并保存商品。如果在卡片中有描述,那么富内容将代替描述显示。

通过网站上的构造函数 #
当一切就绪时:
- 在构造函数的右上角点击下载。

- 使用任意文字编辑器打开下载的文件并复制代码。
- 进入商品和价格 → 商品列表部分,在所需商品行中点击
 并选择编辑商品。
并选择编辑商品。 - 打开媒体选项卡并将代码添加至富内容字段。
- 点击下一步并保存商品。
如果在卡片中有描述,那么富内容将代替描述显示。
您可以一次性为多个商品添加富内容:
- 通过XLS模板——在富内容JSON列;
- 通过API ——使用POST/v2/product/import查询。

在构造函数中编辑JSON代码 #
-
打开模板。
-
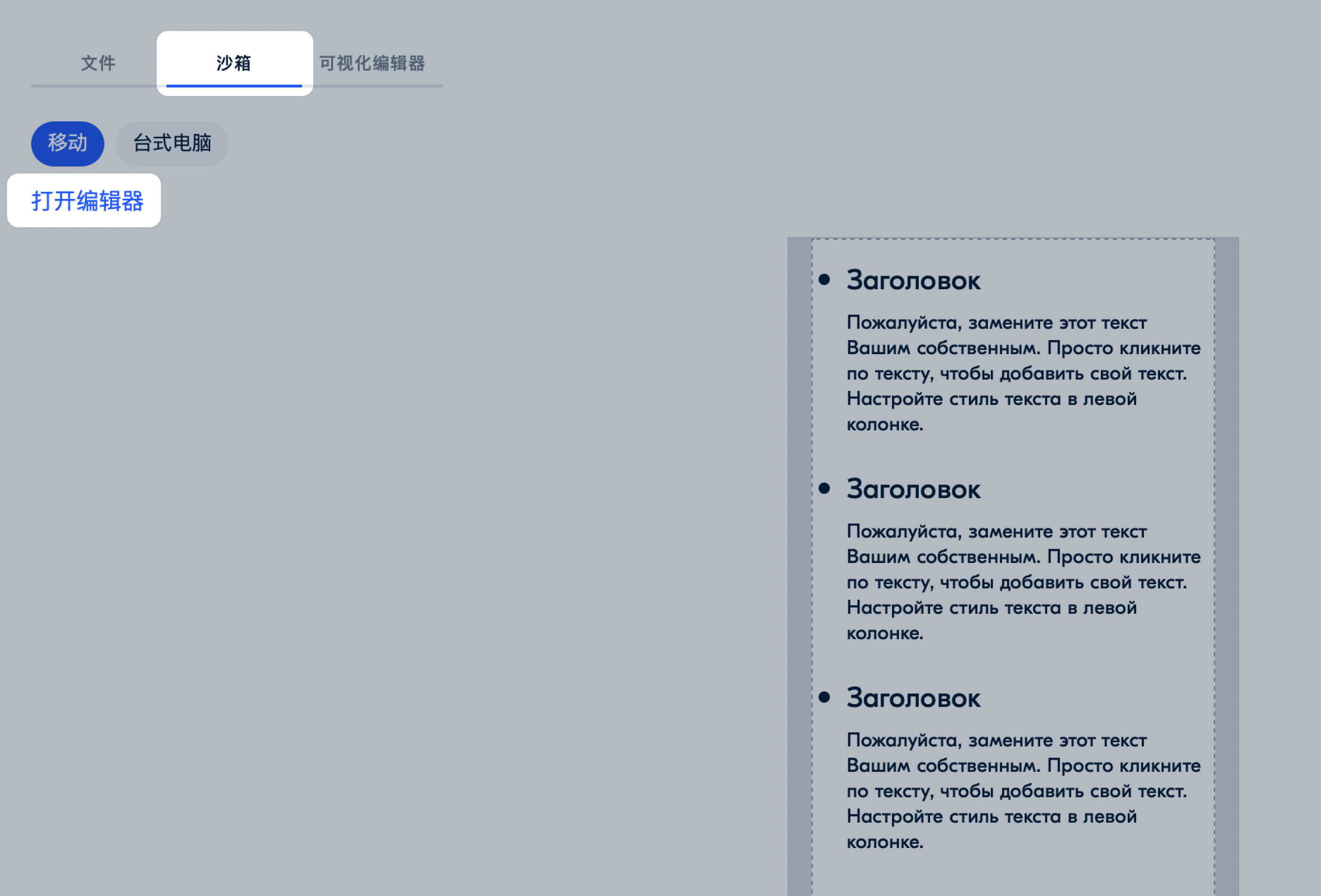
选择沙箱选项卡。您将看到带有照片、照片文字标注和视频的样本。您在编辑器中做出的所有更改都将显示在样本中。
-
点击打开编辑器。

-
在编辑器中进行所有所需更改:添加图片直接链接,输入文字并指定照片尺寸。为了添加视频,请输入直接链接或Youtube上的视频ID。复制并添加适合的小插件。从编辑器中删除您不使用的小插件。
我们向编辑器中添加了多个不同的小插件,比如,如果您想添加带有标注的图片,请填写下列参数:
- scr——在网站上显示的图片的直接链接;
- srcMobile——在移动设备或应用中显示的图片的直接链接;
- width——网站上的图片宽度;
- height ——网站上的图片高度;
- widthMobile——移动版本图片的宽度;
- heightMobile——移动版本图片的高度;
- title ——图片标注(标题);
- content ——图片标注(文字)。
请仔细将每个左括号与右括号相配。
已填好的小插件示例:
{
"widgetName": "raShowcase",
"type": "billboard",
"blocks": [
{
"img": {
"src": "http://images.vfl.ru/ii/1606379704/a96fe979/32445109.jpg",
"srcMobile": "http://images.vfl.ru/ii/1606379948/4124d073/32445157.jpg",
"width": 1280,
"height": 853,
"widthMobile": 640,
"heightMobile": 640
},
"title": "适合新手使用",
"text": {
"content": [
"古典吉他的声音不像原声吉他一样响亮,但由于琴弦较软,因此非常适合初学者。"
]
}
}
]
}
如果代码中存在错误,那么在右下角您将看到JSON不正确标注。
- 您可以采用下列方法之一添加"丰富内容”:
- 在个人中心中: 复制模板中的代码并将其添加至富内容JSON字段。

- 在XLS文件中通过模板: 复制模板中的代码并将其添加至富内容JSON列。
- 通过API: 请使用POST /v2/product/import 查询。
- 在个人中心中: 复制模板中的代码并将其添加至富内容JSON字段。
如何通过API添加"丰富内容” #
若要通过Ozon Seller API发送请求,您将需要用户标识码和API密钥。需要完成的步骤:
-
在个人中心进入设置 → API密钥部分并点击生成密钥。
-
输入密钥名称并选择角色。

-
点击生成。
-
通过 POST /v2/product/import 请求添加"丰富内容"。
如何使用富内容的文件 #
在文件中您可以找到不同小插件的额外信息。比如,您可以确认您可以向“chess”小插件类型添加多少个板块。
-
打开富内容文件.
-
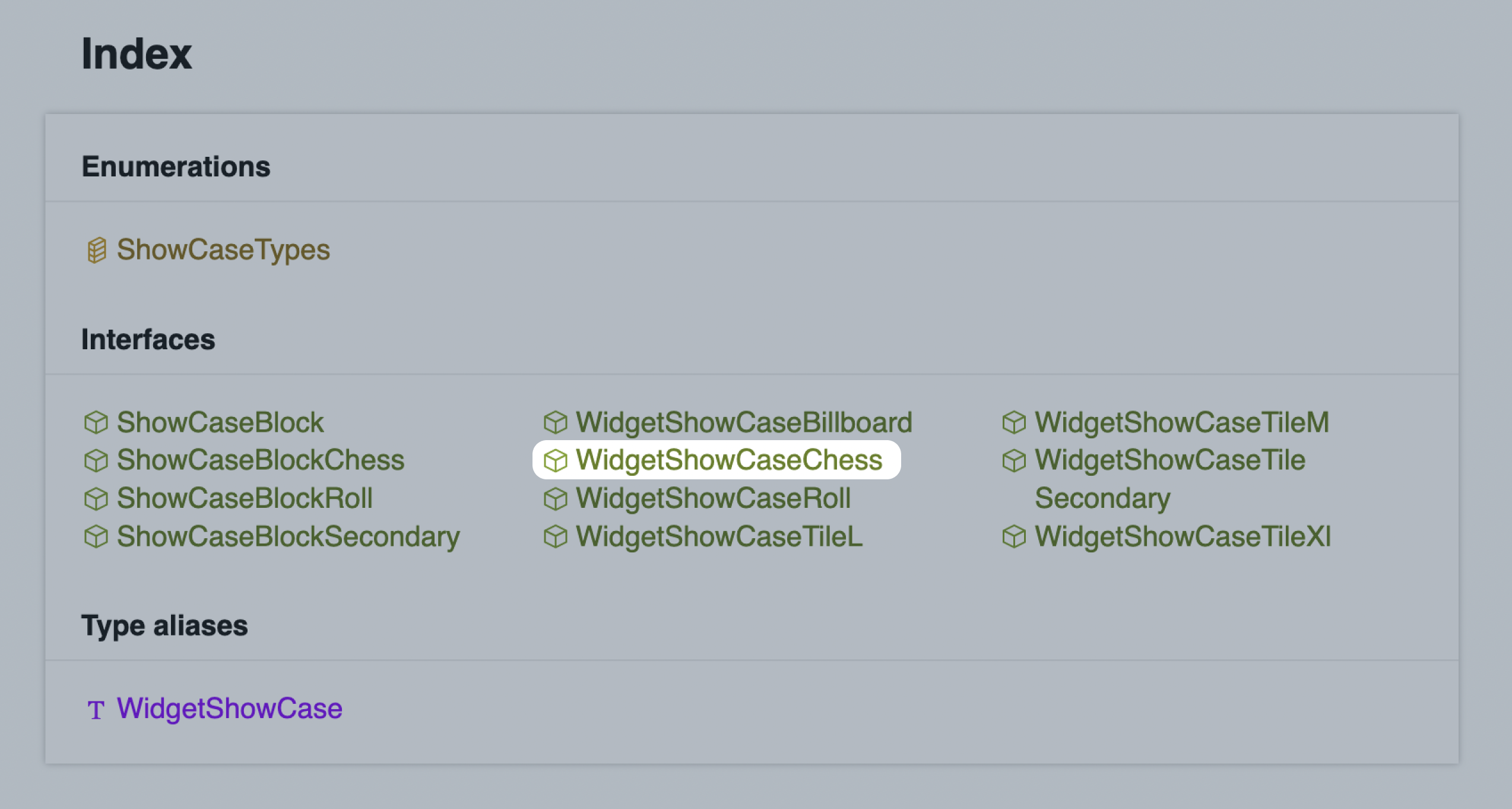
进入v0_3/showcase/types模块。
-
选择WidgetShowCaseChess小插件。

-
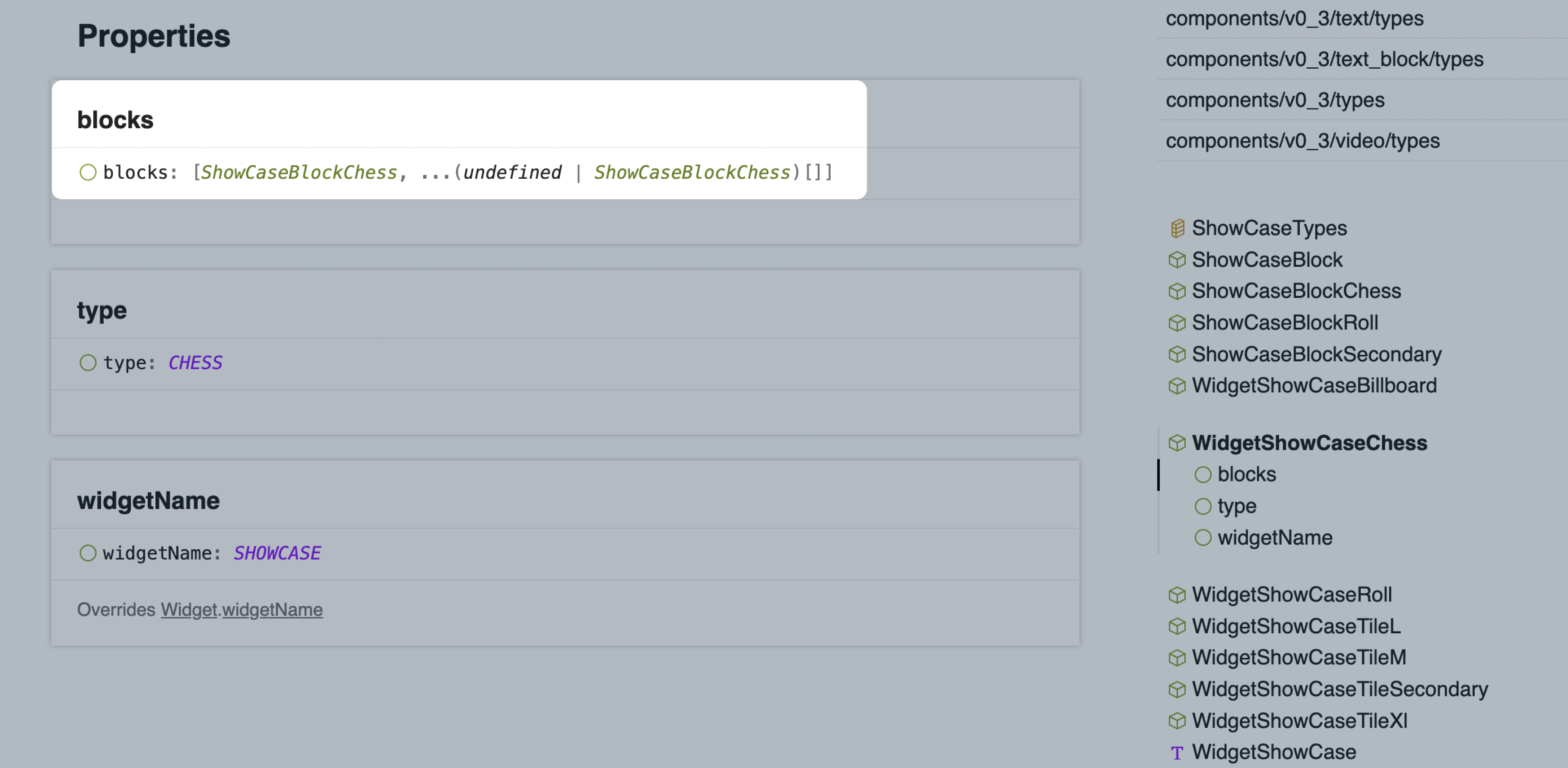
在Properties部分列出了所有需要为所选小插件添加的参数。Blocks参数添加图片及其标注。“Chess”小插件的最低板块数量为2个。而一个小插件中最高的板块数量则为6个。

如何获取图片的直接链接 #
若您拥有自己的网站,可使用您网站上图片的直接链接。您也可以使用提供免费访问权限的图片托管网站。例如,vfl.ru。选择需要的图片, 然后单击上传。通过图片的直接链接一栏复制链接并将其添加到编辑器。