Определили ваш договор
Он заключён с ООО «Интернет Решения». Если есть другой договор, сможете переключиться на него в боковом меню
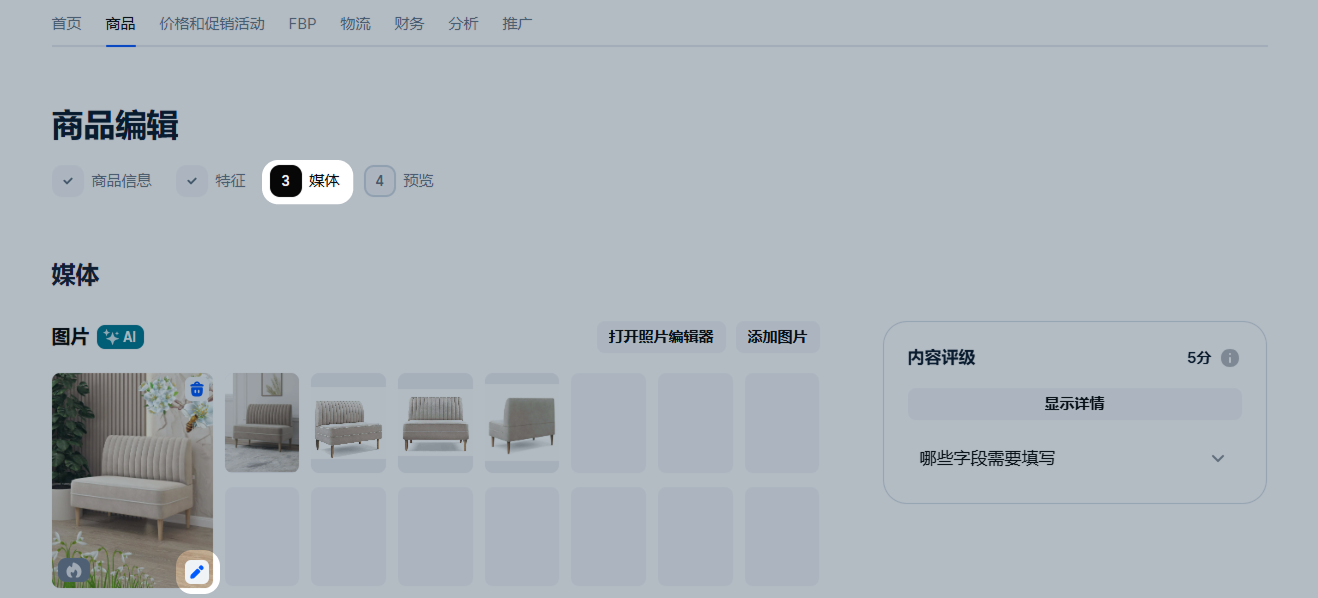
在个人中心中,您可以使用神经网络编辑照片:补全边缘、生成或删除背景、提升画质。
可以对一张图片依次应用多个效果。每个效果每天最多可应用80次。
| 效果 | 要求 |
|---|---|
| 补全边缘 | 图像比例不限,但不能是 3 × 4. |
| 背景生成 |
|
| 背景删除 | 照片中需包含商品。 |
| 提升图片质量 | 照片分辨率不得超过 3100 像素。 |
打开图片编辑器:

在弹出窗口中选择或上传图片。
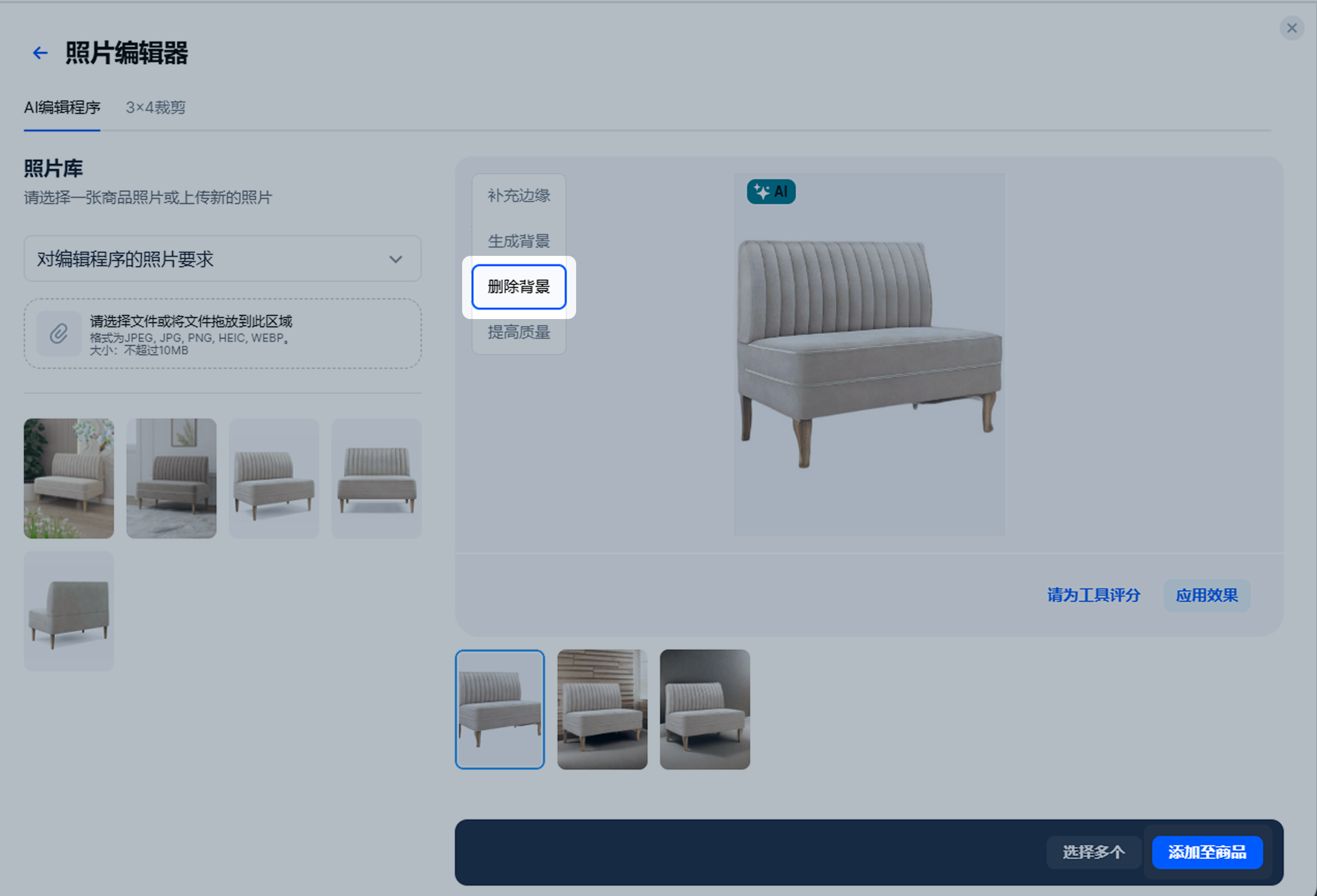
请选择要使用的效果:
点击应用效果。每种效果每天最多可使用 80 次。

图片处理可能需要2分钟。在此期间:
不要关闭编辑器窗口,否则效果无法应用,之前的结果将被删除;
可以对同一张图片应用其他效果或编辑其他图片。
如需取消处理,点击停止生成或
![]() 。
。

处理完成后,您可以:
将编辑后的图片添加到商品卡片中 — 选择图片并点击添加至商品;

对已编辑的图片应用其他效果;
生成带有不同图片的额外版本。
如果商品卡片中已有超过30张图片,编辑后的图片将显示在此商品的其他图片模块中。
如果您未将编辑后的图片添加到商品卡片中,我们将删除这些图片。
在照片编辑器中,打开3х4剪辑标签并选择区域。调整比例并移动裁剪框。点击剪切图片。照片会保存到主图库中。






如果图片中的商品由模特展示,编辑效果无法将物品与人物分离。例如:图片已应用了“背景删除”效果。

隐藏导航
显示导航

Это база знаний для продавцов из стран СНГ и дальнего зарубежья.
Если ваша компания зарегистрирована в России, перейдите в базу знаний для продавцов из России.
Когда вы зарегистрировались на Ozon?
Условия работы и инструкции зависят от даты заключения договора — её можно посмотреть в разделе Договоры
Определили ваш договор
Он заключён с ООО «Интернет Решения». Если есть другой договор, сможете переключиться на него в боковом меню

您从哪个国家销售?
Выберите договор